インプットをしまくってアウトプットもした2018年について
この記事はGEEK Inc. Advent Calendar 2018の 15 日目の記事となります。
4 回目の登場になります。マークアップ&フロントエンジニアと 2 歳 9 ヶ月の父親をやってます大山です。
年の瀬ということで毎年おなじみの今年の漢字が発表されましたね。
今年は「災」とのことです。2004 年のやつと被ってるじゃん! とお思いのかたもおられると思いますが
私は2018 年プロレス大賞の人選をもう 1 回考え直して欲しいと思ってるのでそれと比較したら大したことないかもです(?)
そんな今年を「象徴する」漢字の話から派生して、今年の自分を象徴することはなにか? を何となく考えてみたところ、インプットしまくってたということでした。
ということで今回は、私のインプットとそれに伴うアウトプットの話をしようと思います。
2018 年、怒涛のインプット
アドベントカレンダー初日のプレイバック・テック・2018でも触れましたが、 2018 年はかなりインプット強めて、勉強会やイベント・カンファレンスに出向きました。
- Netlify Meetup#003
- Scrapbox SQUARE TOKYO ~開発現場の活用会議~
- 第 1 回 mgn アクセシビリティ公開社内勉強会
- Scramble!#2 Security
- UIT#5 わたしたちにとっての Vue.js
- UX Cafe: チームで取り組む! サイボウズのアクセシビリティ
- HTML5 Conference 2018
- We Are JavaScripters! @26th
- Vue Fes Japan 2018 Reject Conference
- Meguro.css#4
- CI/CD Test Night#1
- Vue Fes Japan 2018
- DIST.23「マークアップを止めるな!」
- NuxtMeetup#5
- すくすく! 子育てエンジニア Meetup#3
- STUDIO Workshop#3 @ OHAKO
- Netlify Meetup Tokyo#2
- Roppongi.js#6
- Vue.js Tokyo v-meetup#8
- Roppongi.js#5
- Meguro.css#2
- We Are JavaScripters! @22nd
- DXEL.1 エンジニアとデザイナーが「いい関係」を築くために
- HTML5 APP CONFERENCE 2018
- さくらの勉強会フロントエンドナイト
- Cybozu Meetup フロントエンド#2
- 第 69 回 HTML5 とか勉強会「UI フレームワーク最前線」
- Scrapbox Drinkup#4 Tokyo Edition
- Nuxt Meetup#2
- Roppongi.js#2
- 技術書典#4
- すくすく! 子育てエンジニア MeetUp#2
- すくすく! 子育てエンジニア MeetUp#1
自分が見返してもやべぇなこいつとなっています。 ちなみに比較までに 2017 年にいってきたところは以下のとおりです。
- JSLounge「Nuxt.js で作る Vue.js による web 制作ハンズオン」
- Japan Accessibility Conference vol.1
- さくらの夕べ「さくらインターネットのエンジニアは Vue.js をこんな風につかってます」
- Abema TV Developer Conference 2017
- HTML5 カンファレンス 2017
数で比較すると33 : 5です。
本当に何があった?? ?????
インプットしたら社内から評価されるようになった
今年とにかく数をこなしていたのですが、自分としては無理はせず単純に「興味がある」と思ったものには足を向けてみようという認識で参加していました。
ただなんとなくそういう風にしていたら、社内の中間面談でメンバーから「大山さんのインプットがはんぱない」と評価をうけるようになりました(以下抜粋)。
- アクティブに勉強会などに参加されていて素晴らしいです。
- お忙しい中社外での活動を積極的にされていて純粋にすごいなと思います。
- 登壇を実現していて素晴らしいです。
- 社内外で発信受信というアンテナ感度が高く、積極的に新しいことにチャレンジしたり、知識を深めようとしているところだけではなく、行動しているところを評価します。
数をこなすことでいろんな障壁が減る
勉強会に行ってみたいと思いながらも足が重く行きづらいなと感じている人もいると思いますが、これを解消するには、根本的な解決にはならないかもですが、何であれ参加してみるしか無いなと思っています。 ただ参加するにしても懇親会や交流といったことなどはしなくても、個人の知識や知見を得るためだけに参加するのも立派な勉強会参加だと思っております。私は自宅が千葉にある都合上、あまり遅くまで残れない問題があるのでそういったアフターパーティーには基本参加できていません。
- 社内だけでは得られない知識・知見が豊富
- 業界交流的なものが出来る
- あんまり自分は積極的ではないのですが…
- いろんな会社に遊びにいける
- 各会社の事情が知れる
- タダ飯・タダ酒がうまい(不純)
- 寿司のネタだけを食べるような非人道的な行いは避けましょう
メモ帳として大活躍、Scrapbox
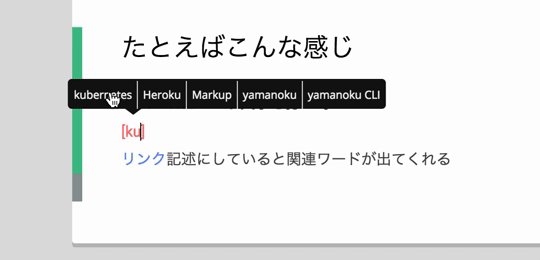
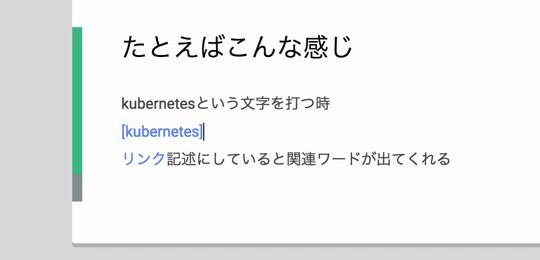
勉強会などで参加すると、資料が公開されたりもしますが、現場でしか聞けないことはメモしたりすることもあります。テキストエディタや Twitter などの SNS に発信するのもありますが私は Scrapbox を使ってメモを取っています。 Scrapbox でメモを取るメリットして以下のようなことがあります。
- スピード感をもって記述できる
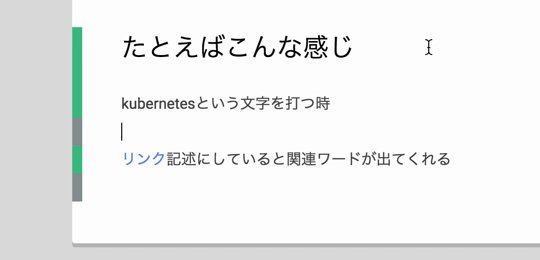
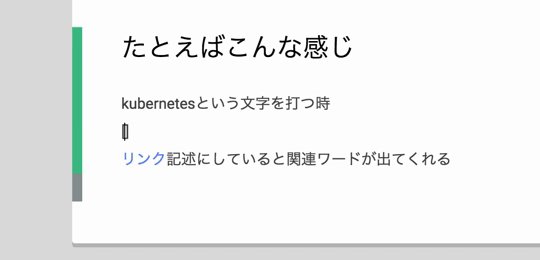
- リンクがあるとインクリメンタル検索みたいに関連 Word がでてくる
- まとめた分が1つのドキュメントとしてすぐに公開できる
- ブログ枠で参加する時、勉強会が終わったらそれを公開することも可能に
是非みなさんも Scrapbox でメモってみてください。かなり捗るようになると思います。
インプットしまくった分、アウトプットもした
とにかく出向いては吸収しまくり出向いては吸収しまくりを繰り返していましたが、インプットしまくるとどうなるかというとアウトプットする機会も次第に増えてきます。
社内 Slack で共有
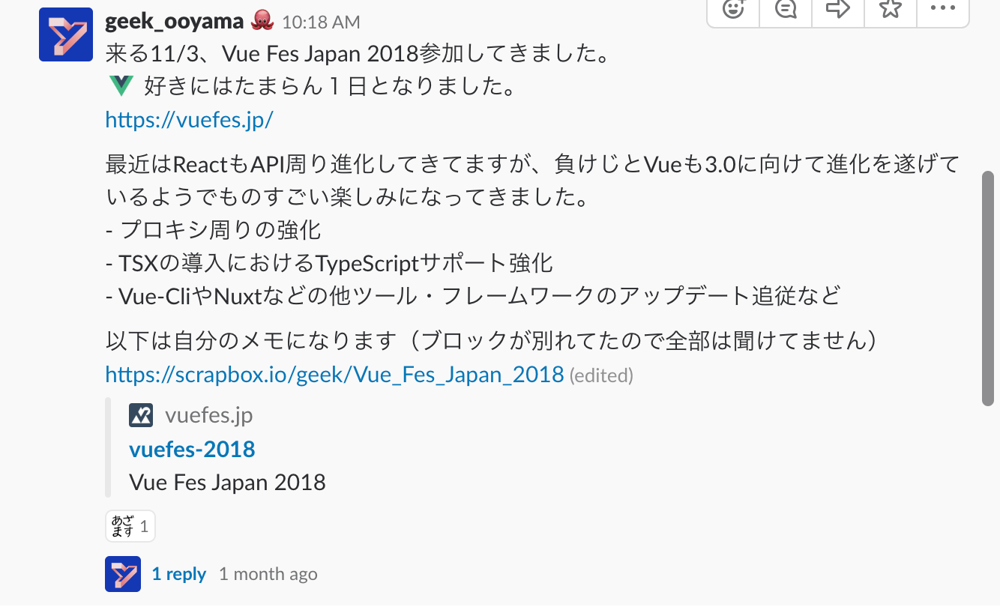
社内 Slack チェンネルにて勉強会参加してきた旨を報告・メモを公開
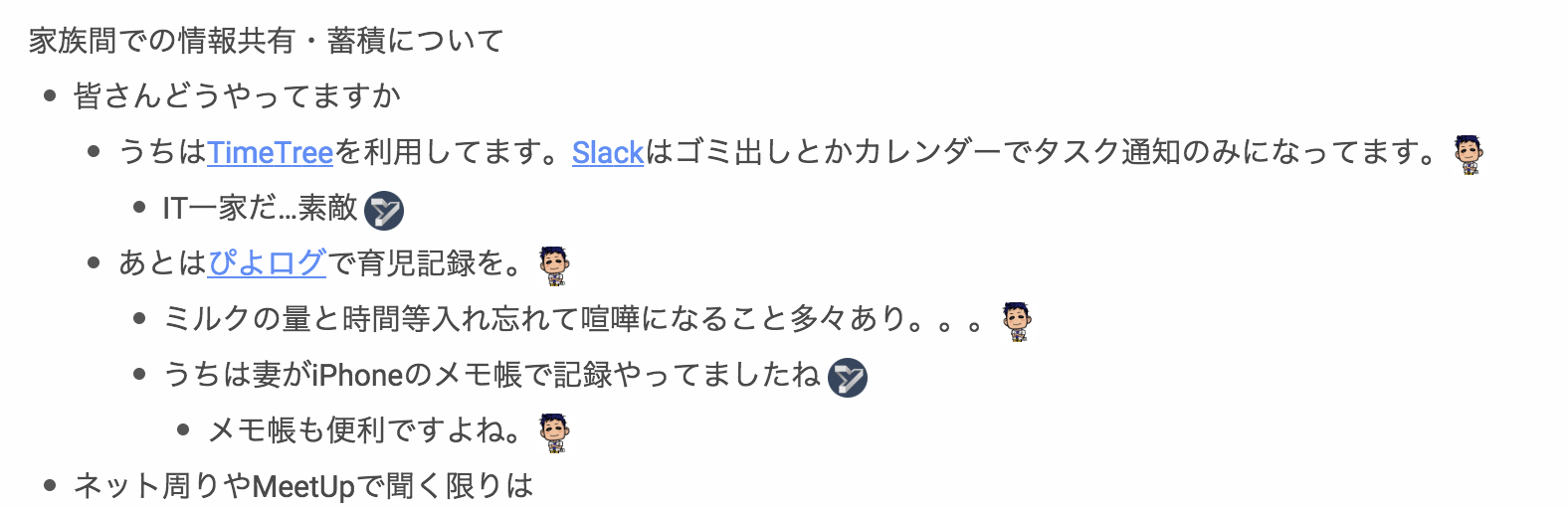
参加したあとの翌日であれば基本的には Scrapbox でまとめたドキュメントを社内の Scrapbox でもコピーして共有するようにしています。 自分の Scrapbox で共有していないのは、社内のものであればメンバーが質問したり感想を書いてくれることもあるからです。
子育てエンジニア MeetUp のメモにディレクターの塚田パパがコメントしてもらっている図
社内勉強会も実施
特に社内で取り組んでいきたいことは言語化するだけでなく、直接に使ってもらう・知ってもらうことで啓蒙を行っていました。
- Scrapbox 社内勉強会(資料非公開)
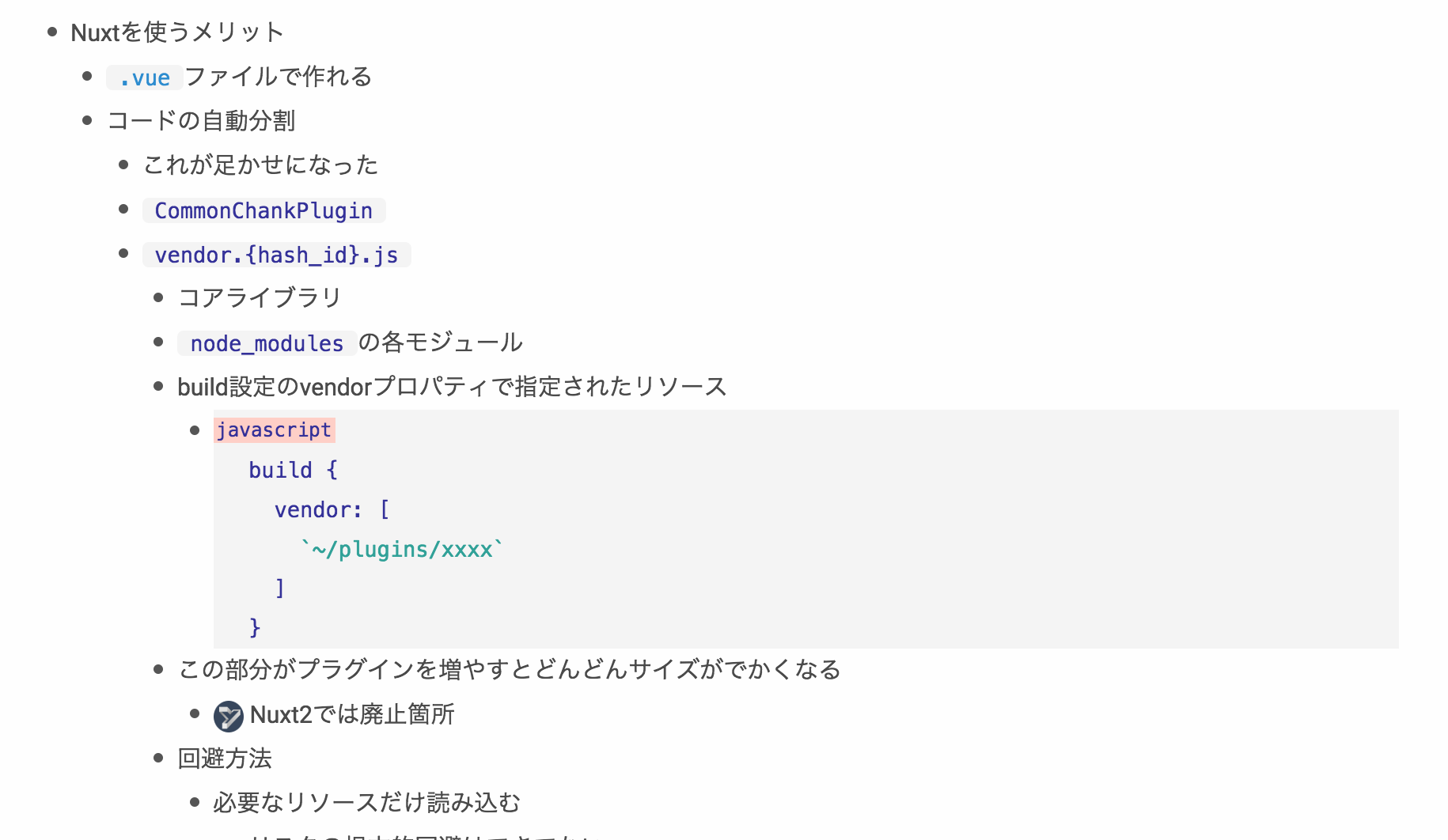
- Nuxt.js で爆速開発最高だぜ勉強会@2018-11-16
- 誰がためにアクセシビリティ対応をするのか?
勉強会で登壇
いままで勉強会を聴講するだけだったのですが、勢いにまかせて 2018 年 11 月に 3 本出ました。
- すくすく! 子育てエンジニア Meetup#3
- Meguro.css#4
- We Are JavaScripters! @26th
登壇、昔こそ「そんな恐れ多いことができるのか…」と思っていたのですが、意外となんとかなるもんです。
「意外となんとかなる」と思っていたのは様々な勉強会に参加してみて発表者の内容や、勉強会の空気感として初心者もウェルカムなものであれば、やってみるのもそこまで怖くないのかなと思うようになったからです。
自分の知識を再確認・ブラッシュアップする分では大いにアリですし、発表は勢いやお酒の力とかでなんとかなるというのもあります。実際、資料を一本まとめることができることが重要だと思っているので、発表は後付みたいなところはあります。
技術書典#5 でサークル参加
これもおさらいみたいな感じですが、技術書典#5ではサークル側として参加しました。
登壇とも同じことが言えるのですが、アウトプットの形として一冊の本として出すのはそれなりのインプットをしていることが前提になっています。その結果、自分にとっても揺るぎない 1 つの知識であることが裏付けされるので、本にしろブログにしろ人に伝えるにしろ、何をどこまで理解しているかを文章化するのは大事な気がしています。
おわりに
ということで、私の 2018 年は
- インプットに始まり
- アウトプットも時折あり
- インプットに終わる
というような 1 年だったような気がします。
特にそれを目標としていたわけではなかったのですが、来年もスキあらばいろんな勉強会や MeetUp、カンファレンスに参加してみたいと思っています。会場やタイムラインなどでお見受けしましたらその時は何卒よろしくお願いいたします(何を?)
以上、15 日目の記事でした。次回は EC チーム飯塚さんになります。