PWA版Twitterをスクリーンリーダー検証してみる
この記事は公開から1年以上が経過しています。内容が一部古い箇所があります。
PWA Night CONFERENCE 2021 お疲れさまでした
- みなさん楽しかったですか?
- スタッフ参加させてもらいました
- 去年はネタ LT 参加してましたが今年も参加です
以前 PWA Night の勉強会にも登壇させてもらいました
今回も PWA×Web アクセシビリティネタやります
- 特にオチなしヤマなしなのでゆるく聴いてください
Web アクセシビリティとは?
- あらゆる人が Web から情報を得られるようにする考え方・対応
- マウス操作、キーボード操作
- 支援技術で閲覧することができる
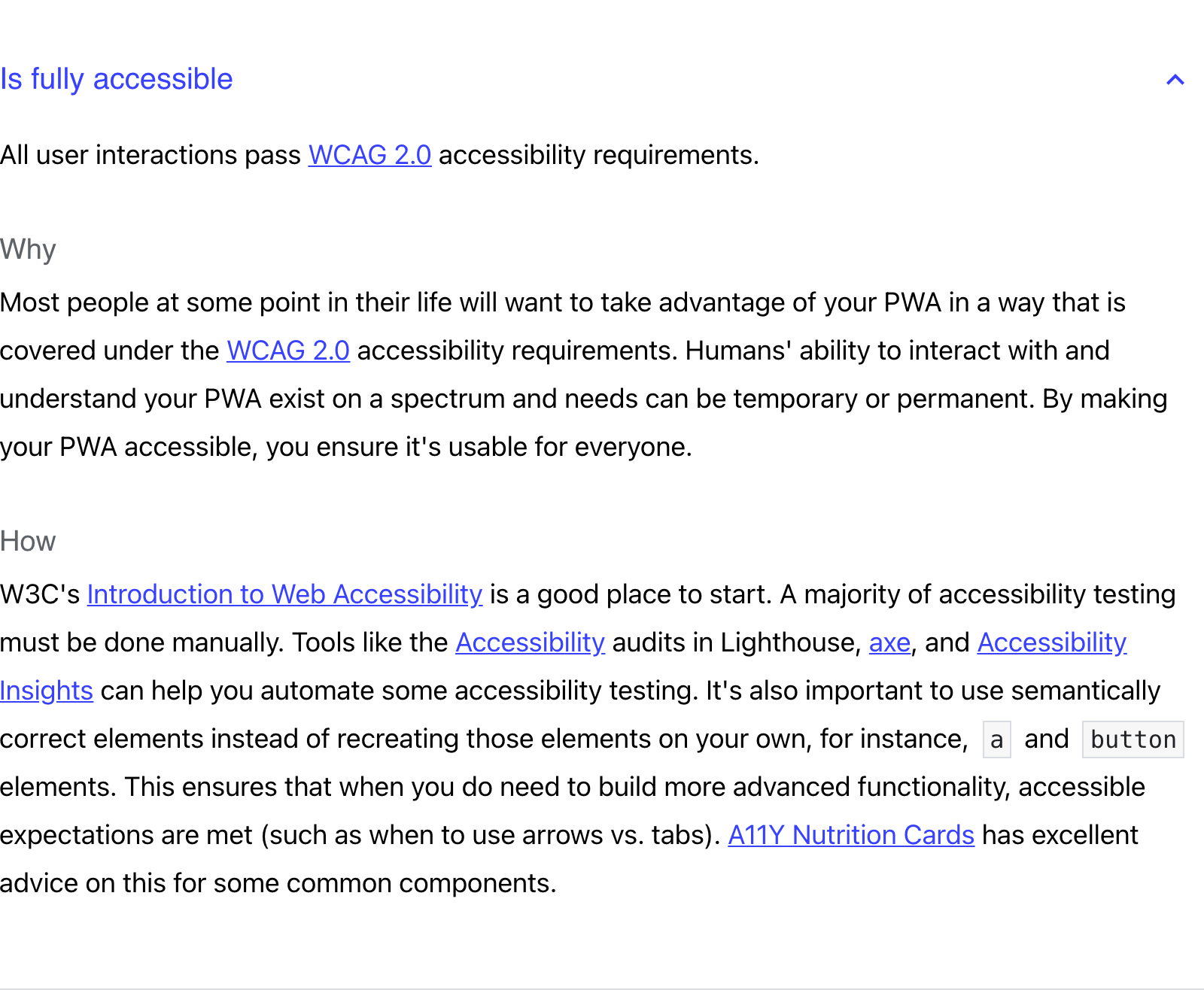
よりよい PWA をつくるための要件「Is fully accessible」
PWA 版の Twitter でスクリーンリーダー検証してみよう
- スクリーンリーダー=画面の読み上げソフトウェア
- 検証ツール
- Android の Talkback
ユーザーページでの読み上げ順を確認
https://scrapbox.io/files/60d5df37b1add8001cc205e2.mp4
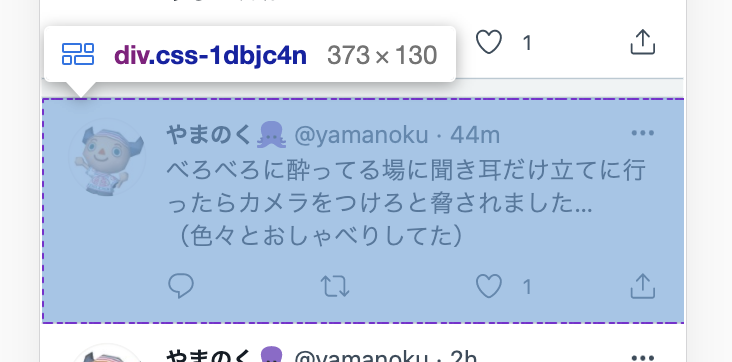
前へ・次へ?
https://scrapbox.io/files/60d5df816976be001cfee5fb.mp4
- サブナビゲーション内に謎のボタン
role="button"と指定されているdivが存在していたaria-disabled="true"で無効になっている- 使用用途は分からない…
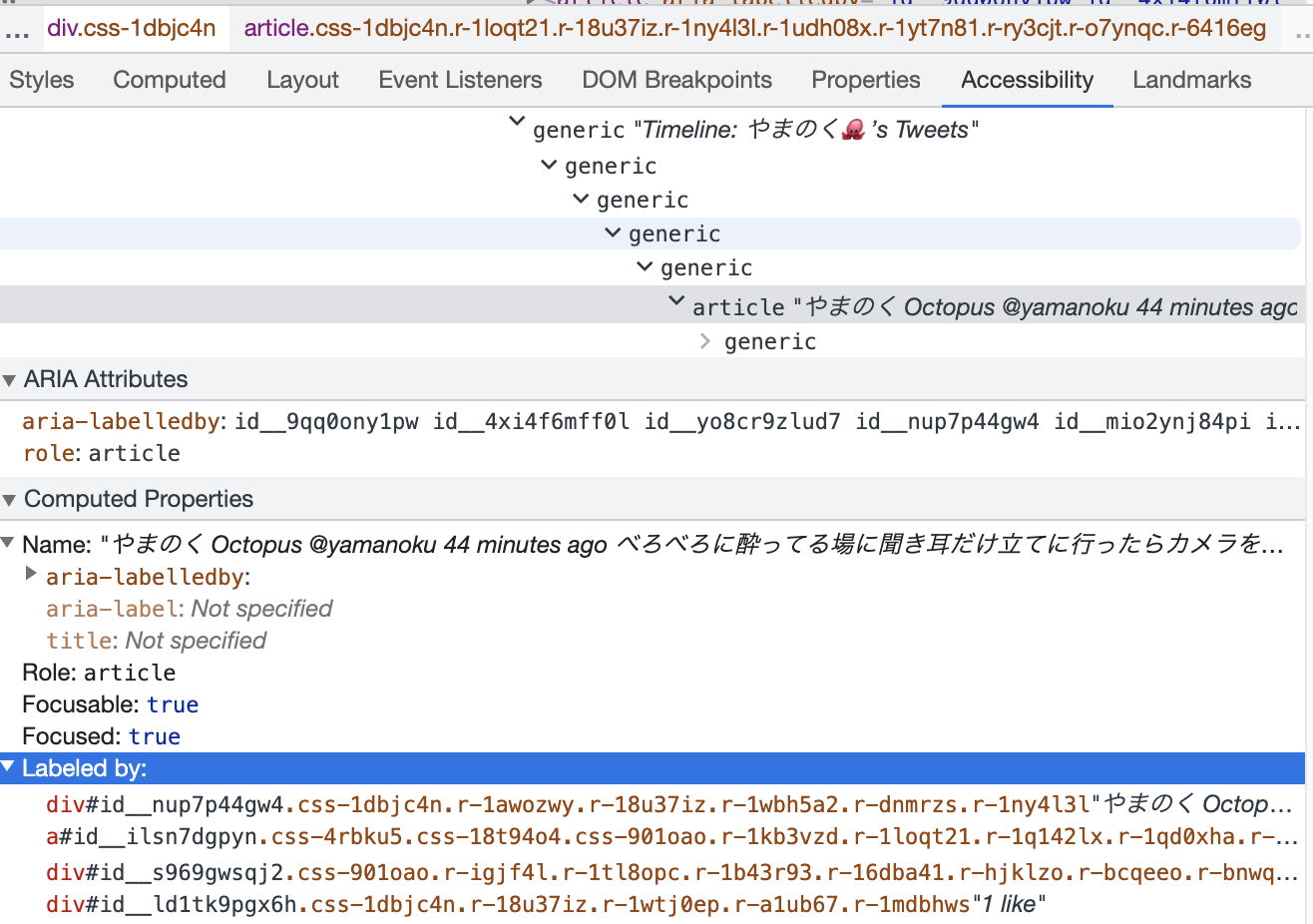
内部のコンテンツがすべて読み上げられる
https://scrapbox.io/files/60d5e9a2ed6716001c954275.mp4
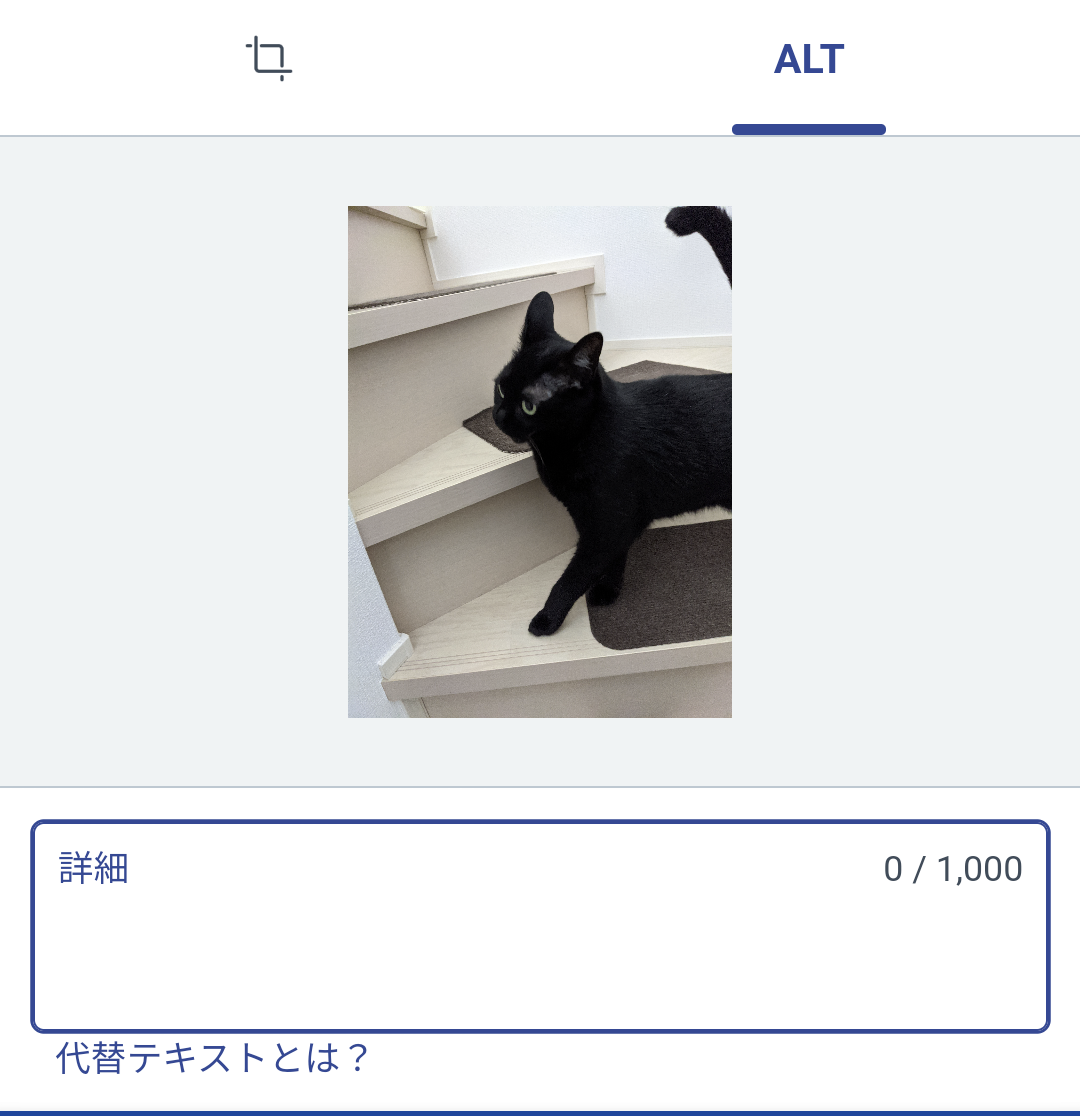
代替テキストの設定
https://scrapbox.io/files/60d5e4e0b79b2b001c41fd04.mp4
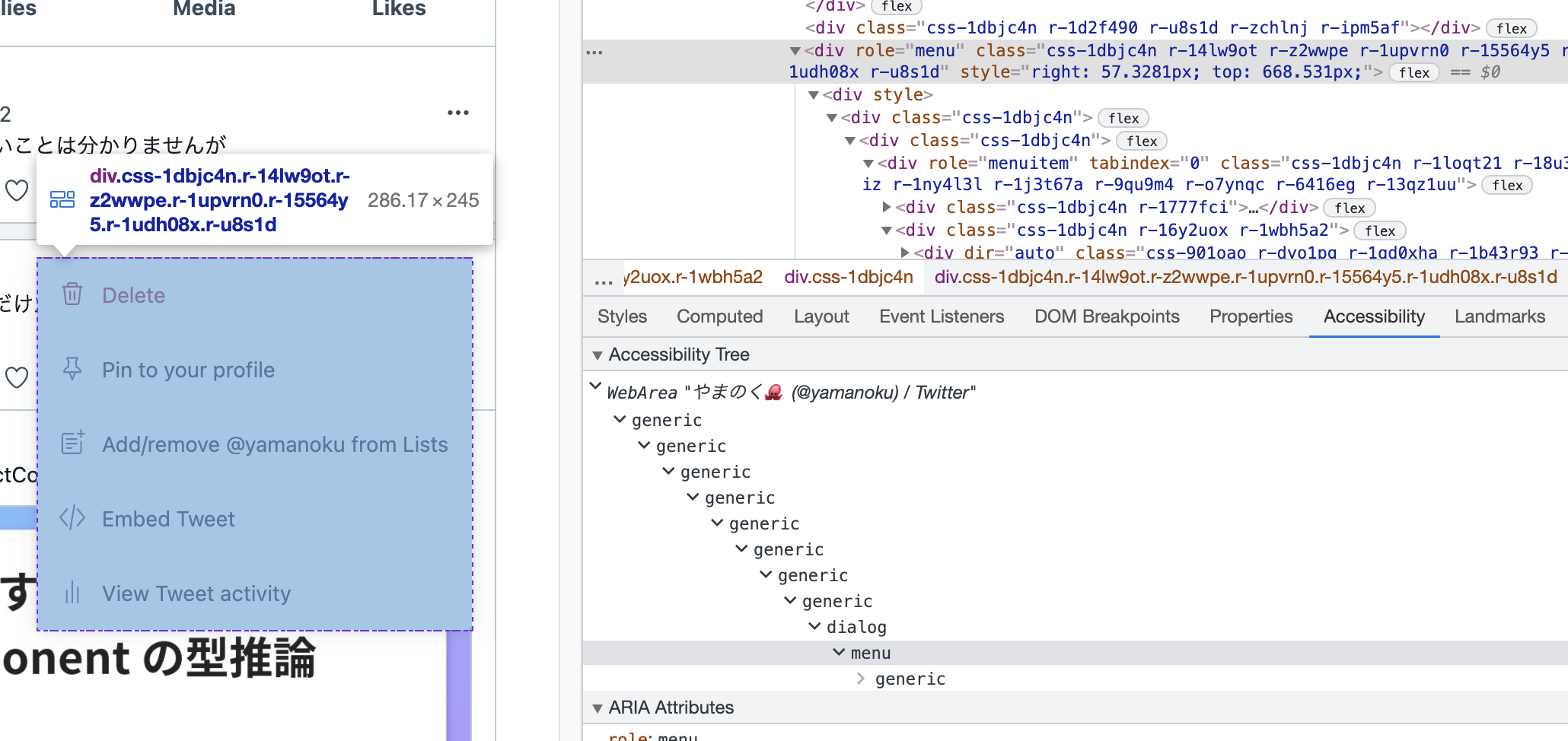
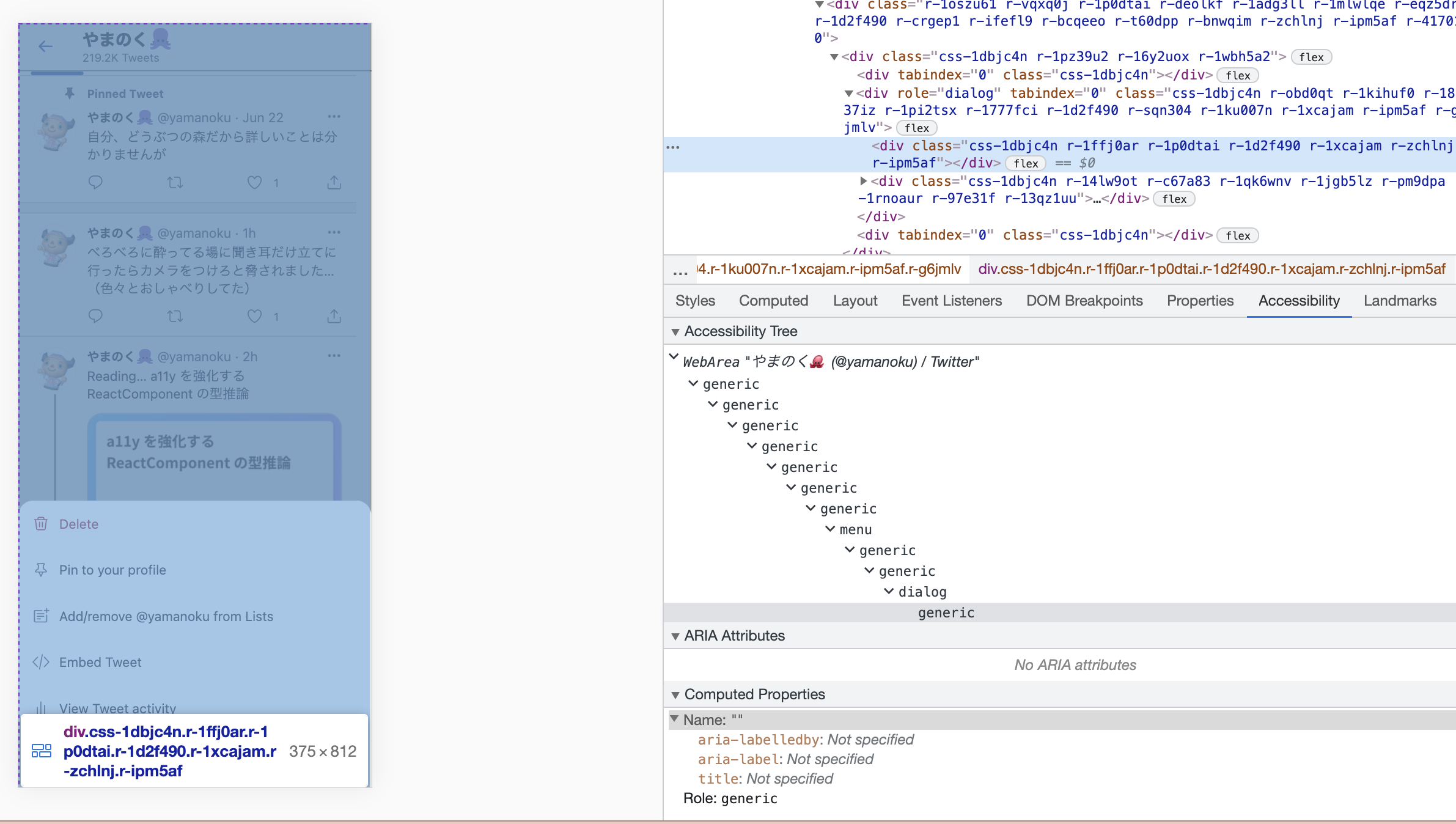
内部実装を見てみる
- WAI-ARIA をバリバリ使っている
- ただしタグの上書きをしている箇所もある
<h2 role="heading" aria-level="2"><a role="link" href="/settings/profile">
- React Native for Web のレンダリング結果のため?
- ただしタグの上書きをしている箇所もある
<Text accessibilityRole="heading" /> /* <h1> */
<Text accessibilityRole="heading" accessibilityLevel={2} /> /* <h2> */まとめ
- 読み上げてみて目では見えない何かが見えてきた
- 画像にも代替テキストを
- スクリーンリーダーを使う場合はネイティブアプリ側がやりやすそう…
- そこはプログレッシブということで(?)