東京都新型コロナウイルス対策サイトにアクセシビリティ視点でコントリビュートしてみた

腹筋ローラーしろよ。
はじめまして。2019 年 10 月に中途入社したフロントエンドエンジニアの yamanoku と申します。
デザインシステムの開発チームとして入社して、現在はマーケティングチームと連携したフロントエンド開発をメインに行っております。個人的に社内や外部勉強会などでアクセシビリティ1にまつわる啓蒙活動なども行ったりしています。
2020 年 3 月現在、新型コロナウィルスの脅威は依然続いており、弊社でも一時的に全拠点在宅勤務(テレワーク)が行われる2など対策を講じていたり、個人でも社会でも常に身の回りの危険を配慮しなければならない予断を許さない状況です。
色々と自粛が続き苦しい状況ですが、今回はそんな新型コロナウィルスに関連する OSS プロジェクトに、私がアクセシビリティの観点でコントリビュートしたことについて紹介させていただきます。
東京都 新型コロナウイルス対策サイトとは
東京都 新型コロナウイルス対策サイト(以下、covid-19 対策サイト)は非営利団体「Code for Japan」の有志によって作成されました。
https://twitter.com/fujiiakiratokyo/status/1234971283432960000
ページ数も少なく、自分も馴染みがある構成の Nuxt.js + Netlify で作られていたので、確認を含めた環境構築に時間がかからなくてよかったです。
Issue では活発的に改善提案が上がっており、有志がそれに即時対応していくスピード感は見ている側としてワクワクさせられました。
私も一部バグがあったところを発見して、Issue を立てたあとにプルリクエストも出そうかと思っていたのですが、すぐに対応プルリクエストが作成されてすぐマージされて驚きました。
- ルーティングによるページ切替時にページタイトルが変わっていない · Issue #377 · tokyo-metropolitan-gov/covid19
- fix: ページタイトルが正しく表示されるように by potato4d · Pull Request #384 · tokyo-metropolitan-gov/covid19
これまで OSS 活動は敷居が高いと感じて、どういったものに参加できるかも分かっていなかったのですが、このように取り上げて対応してもらったことで貢献できたのは、とても嬉しかったです。
アクセシビリティ改善もくもく会が発足
そんな Issue の中に私が気になるものがありました。それが「ユニバーサルデザイン対応の確認」です。
ユニバーサルデザイン対応を確認する · Issue #65 · tokyo-metropolitan-gov/covid19
ユニバーサルデザインとは、年齢差、障害の有無、多国籍など様々な違いをもつ人達が平等に利用できるようになるデザイン手法のことです。
covid-19 対策サイトの行動規範には
No one left behind
国籍や年齢、障害の有無にかかわらず、誰もが快適に利用できるサイトを目指す ユニバーサルデザインに関するガイドラインに準拠する
と含まれており、サイトを利用する上での必要な要件となっています。
ユニバーサルデザインに取り組むということは、ほぼ同義的にアクセシビリティ向上対応をすることにもつながっていきます。
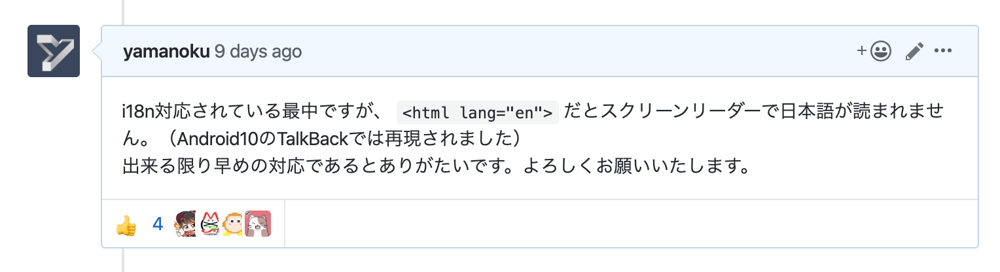
私が確認した時点では、スクリーンリーダーという音声による支援技術をもって、ページにアクセスすることができていない状態でした。この Issue 上でそれができないことを指摘しました。
(こちらの指摘分は現在反映済みになっています)
ただ、この Issue 内で小出しに上げていくよりかは、一度まとめてページをチェックをしてみて、そこからラベル付けをして Issue 登録したほうがいいのではとアクセシビリティ向上に取り組む有志が反応しました。
https://twitter.com/masuP9/status/1235126162675789824
その流れから、covid-19 対策サイトのアクセシビリティの改善をするオンラインアクセシビリティもくもく会のイベントが発足されました。
オンラインアクセシビリティもくもく会 - 東京都新型コロナウイルス対策サイト改善
まだ試験をしたことがなかった私はこの会に興味がわき、業務後に参加してみることにしました。
はじめてのアクセシビリティ試験
今回の covid-19 対策サイトでは、行政のウェブサイトに求められる基準(JIS X 8341-3:20163、及び WCAG2.0 の AA4)に基づいた改善が必要とのことになり、それに伴った試験内容が挙げられました。
この会を主催したmasuP9が音頭をとり、magi1125が相談役としてスタンバイしていました。当日は 25 人ものメンバーが Zoom に接続して各自試験チェックを行いました。
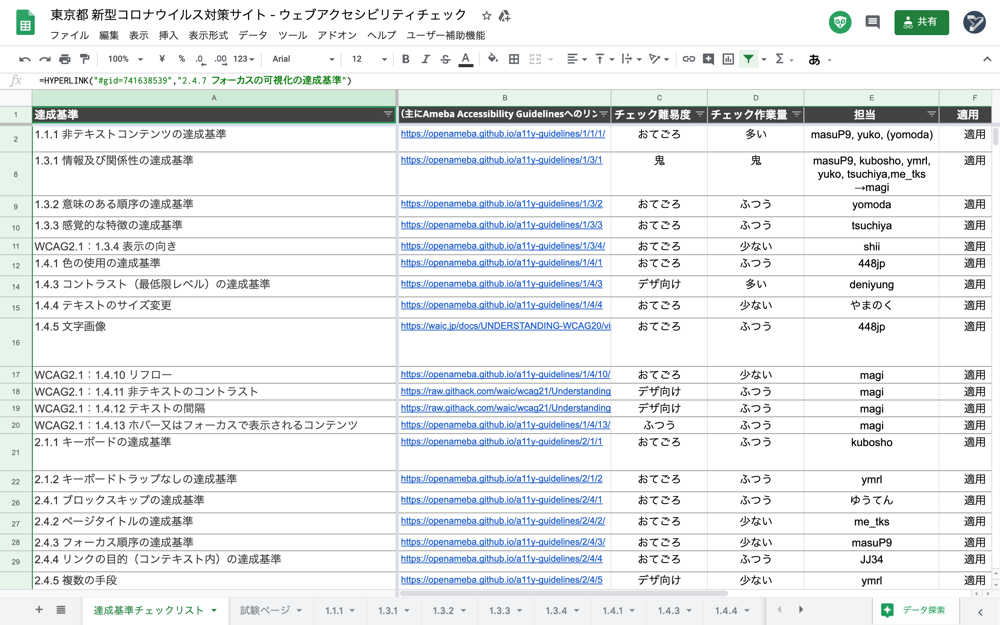
[f:id:cardboarder:20200317135646p:plain:alt=Google Spreadsheet の東京都 新型コロナウイルス対策サイト - ウェブアクセシビリティチェック「達成基準チェックリスト」シートのキャプチャ画面]

私が担当した試験は以下のようになります。(サイト内容は試験当日 3/6 時点のものです)
1.4.4 テキストのサイズ変更
ロービジョンのユーザーは、コンテンツ内の小さなテキストを読むことが困難である。そのため、テキストは画像拡大ソフトなどの支援技術を使用せずに、200%までサイズ変更できるようにする必要がある。またサイズ変更時に、コンテンツまたは機能を損なわず適切に表示されてなければならない。
この試験の検証方法として、Chrome ブラウザでの 200%拡大を試してみました。

テキストを拡大表示した場合に崩れが起こる場合もあるのですが、covid-19 対策サイトでは標準で問題なく表示されているようでした。
3.2.4 一貫した識別性
同一サービス内で同じ機能のコンポーネントは、同じ見た目・ラベリングにする。ワーディングリストやスタイルガイドで定義と用途を記載することが望ましい。
例でもあるように、写真のラベルとしてカメラのアイコンを使用しているのに、撮影するボタンのために同じカメラアイコンを使用している場合、その定義が一貫していないことで NG とされます。
covid-19 対策サイトでは、ラベル自体があまりなく、共通として使われているものとしては別窓リンクのアイコンだったので、これは試験としては問題ありませんでした。
ただ、このアイコンには代替テキストがついていなかったため、1.1.1 の「非テキストコンテンツの達成基準」において要件を満たしていなかったので、Issue として登録されました。
別タブで開くアイコンに代替テキストが設定されてない · Issue #684 · tokyo-metropolitan-gov/covid19
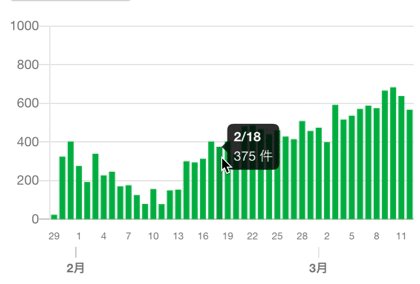
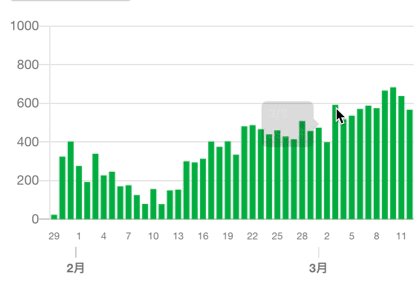
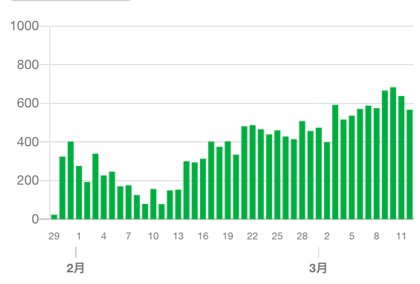
1.4.13 ホバー又はフォーカスで表示されるコンテンツ
画面を拡大して閲覧している際、追加コンテンツを知覚できなかったり、閲覧中のコンテンツが覆い隠されてしまう場合がある。 例えば、ツールチップやサブメニューなどをポインタホバーやフォーカスに応じて表示・非表示させるなど。
1.4.13 ホバーまたはフォーカスで表示されるコンテンツを制御できる - Ameba Accessibility Guidelines
この達成基準は、アップデートされた WCAG2.1 より新たに追加された達成基準です。

試験では、グラフにホバーして表示される数値がマウスカーソルを外す以外の方法では非表示にできないという指摘があがったので、それが Issue として登録されました。
table 提供や csv 提供による、グラフのアクセシビリティへの過渡的な対応 · Issue #1091 · tokyo-metropolitan-gov/covid19
こちらの対応については、DOM の中に table 要素を設置してそれをスクリーンリーダーで読み上げる方針になっています。
以上の試験をやってみた感想としては
- これはセーフなのかアウトなのか?
- 拡大したときに一部がレスポンシブ対応によりテキストデータから画像化されている
- 他の試験で見るべきものなのか?
- 上述した別窓リンクのアイコンは別試験で指摘される
- 試験は不適合だが、問題がないとされるものがある
- ページ数が少ないため複数の手段は事実上不要と判断
- 画面数が少なく、すべての画面が羅列可能なかぎりは「他の全てのウェブページへのリンク一覧を提供する」が満たせるため
- ページ数が少ないため複数の手段は事実上不要と判断
といった判別が難しいところはありました。
また、今回はページ数がそこまで多くないということもあり、すぐに終わる試験もあったのですが、ポータルの行政サイトと同様にページ数・コンテンツが多ければ多いほど、チェックするのも容易ではなかったと思われます。
小噺:自動的・機械的なアクセシビリティチェックはできるのか?
エンジニアであれば、チェック・テストをするというと自動化や機械的なものを想像するかもしれません。
アクセシビリティ試験では何故このように人の目を通したチェックをしているのか、自動なものにできないか、という疑問があるかもしれません。
Lighthouse では axe-core というDeque Systemsが開発したアクセシビリティチェックエンジンを使用して、その結果 97 点という高得点を出してはいます。(試験当日の時点)
https://twitter.com/yamanoku/status/1235905844253822977
ですが、今回目視チェックであげられてきた Issue を見るに、Lighthouse の数値が信頼できるかは怪しく感じられます。
事実、機械による自動チェックにおいてアクセシビリティにまつわる問題は全体の 2, 3 割しかチェックできない5と言われており、今回の試験結果であがってきたものは、それを裏付ける結果にもなったように感じました。
アクセシビリティをもって OSS に貢献できる楽しさ
オンラインもくもく会に参加してみて、充実感がありました。
- 試験をはじめてやってみることができた
- 何をどうはじめたらいいか分からなかった
- 基準によってどういったものを皆がどこを見ているかが分かりやすかった
- 指摘をもらうことである程度の見逃しを防ぐことができた
- 色やグラフといったビジュアルに直結するものも大いに改善の余地があったのがわかった
今後自分たちのサービスでもアクセシビリティ試験をやっていくためのきっかけや、足がかりにもなったような気がしています。
その後あげられた問題をいくつかの Issue として起票され、オンラインハッカソンなどでも対応されたりなど順次本番環境に適応が進められています。
東京都公式の新型コロナ対策サイトはオープンソースで作られた! (2 ページ目):日経ビジネス電子版
また、ユニバーサルデザインの Issue については東京都副知事の宮坂氏も以下のように反応していました。
https://twitter.com/miyasaka/status/1238306057836879875
おわりに
今回の covid-19 対策サイトに貢献したことで、ユニバーサルデザイン・アクセシビリティ対応を知ってもらえるよい機会になれたのは、個人としてとてもうれしく思います。
さて、東京都の covid-19 対策サイトについては多くの人が携わってきましたが、自分は今住んでいるのは千葉県で、そちらのサイトがあったらコントリビュートしていきたいなと思いました。
すると Slack で千葉県の covid-19 対策サイトも絶賛開発が進めようとしている、との情報を見たので現在そちらに参加してみています。
civictechzenchiba/covid19-chiba: 新型コロナウイルス感染症対策サイト[千葉県版]
先週金曜に県公式で千葉県「新型コロナウイルス感染症対策サイト」の開設が発表されました。
千葉県「新型コロナウイルス感染症対策サイト」の開設について/千葉県
3/25(水)の時点では以下の自治体向けサイトが公開されています。
- 北海道 https://stopcovid19.hokkaido.dev
- 埼玉県 https://saitama.stopcovid19.jp
- 神奈川県 https://www.pref.kanagawa.jp/osirase/1369/
- 滋賀県 https://stopcovid19.pref.shiga.jp
- 大阪府 https://covid19-osaka.info
その他有志で立ち上げたサイトは以下でまとめられています。
covid19/FORKED_SITES.md at development · tokyo-metropolitan-gov/covid19
Qiita には東京都 新型コロナウイルス対策サイトへの貢献方法を解説という内容でコントリビューションの仕方が書かれていたり、デザイナー視点でもまとめサイトが作られているなど違った職域でもアプローチの仕方が紹介されています。
現在ある問題や動向、どういった風に変わっていっているかなどを見ていくことも OSS への1つの関わり方だと思っています。
まだ OSS 活動をやってみたことがない皆さんも、これを機会にウォッチや参加してみてはいかがでしょうか。
脚注
-
アクセシビリティとは「アクセスしやすさ」とも訳され、どんな人でも共通に情報にたどり着けるようにする目的・考え方です。 ↩
-
https://crowdworks.jp/press/?p=9767 , https://crowdworks.jp/press/?p=9790 ↩
-
高齢者や障害のある人を含む全ての利用者が、使用している端末、ウェブブラウザ、支援技術などに関係なく、ウェブコンテンツを利用することができるようにすることを目的とした JIS 規格 ↩
-
ウェブコンテンツをよりアクセシブルにするためのガイドラインのこと。様々なユーザ層や状況からくるニーズを満たすために、3 つの適合レベル(A、AA、AAA)がある。A が最低レベル、AAA が最高レベル。 ↩
-
【質問】チェックツールを使えば、自動的にチェックできるよね?|基礎知識|エー イレブン ワイ[WebA11y.jp] ↩