クラウドワークスのフロントエンド活動を振り返る 2020

この記事はクラウドワークスアドベントカレンダー1日目の記事です。
クラウドワークスでフロントエンドの可能性を模索し続けている @yamanoku です。 アドベントカレンダーを今年もやっていきます。初日の盛り上げ手としてよろしくおねがいします。
フロントエンド活動の振り返りをしてみよう
クラウドワークスでは現在、フロントエンド専属のエンジニアチームというものは存在しません。 その代わりにサーバーサイド(Ruby on Rails)も併せてフロントエンド開発するのが基本体制となっています。
各チームごとでのフロントエンド開発の悩みやノウハウといったものは存在するのですが、それらを全体を通してうまく共有・把握できてないような気がしていました。
そこで今後の開発で各チームの「次」に活かすための参考として、併せて今年はどういったことを行っているのかを外部にも知ってもらうために、この記事では 2020 年のフロントエンド活動を振り返ってみました。
全体総括編
frontend チャンネルでの相談・議論
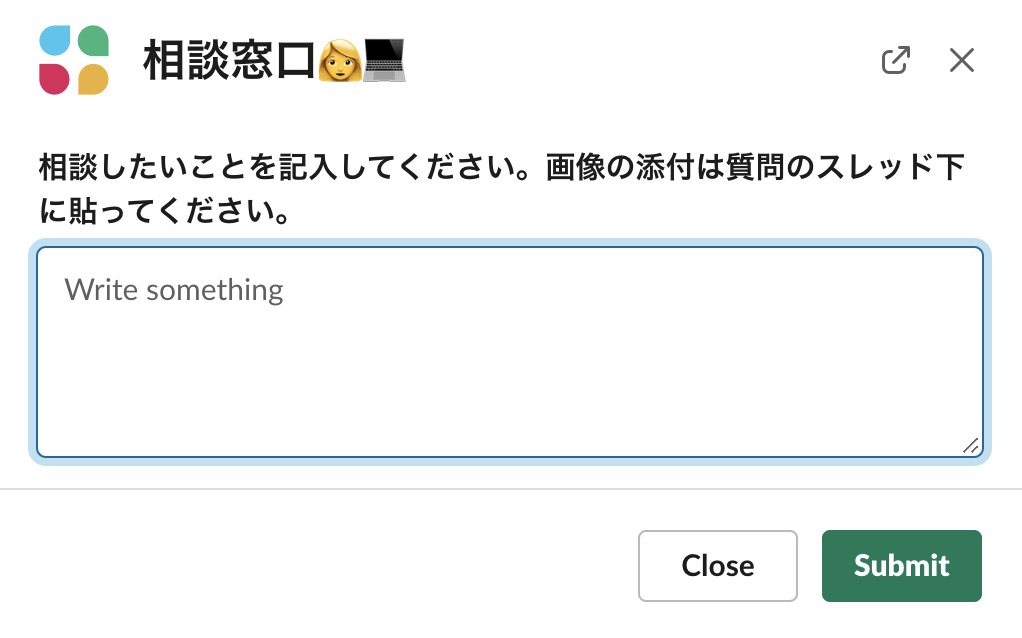
弊社の Slack には #frontend というフロントエンド開発に関連する共有チャンネルがあります。 フロントエンドに関する最新情報の共有や社内開発にまつわる雑談のほか、フロントエンド開発の相談をする Slack ワークフローが作成されました。

今までの相談内容として以下のものがありました。
- SVG ファイルを Vue.js コンポーネントで扱うときのベストプラクティス
- CSS 実装に関する相談
- Vue.js のページネーションライブラリでおすすめのもの
- stylelint と prettier のルールが競合している問題
相談を受けたものはスレッドベースで議論され、各チームに持ち帰ってもらっています。
webpacker でのコンパイル・ビルド高速化対応
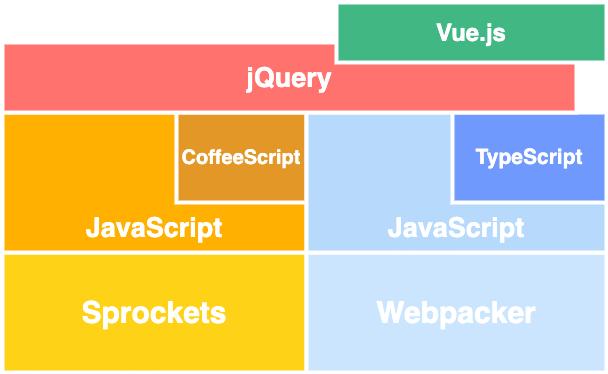
クラウドワークスのフロントエンド開発におけるモジュールバンドラでは、レガシーなものは Sprockets、モダンなものは webpacker にて行っております。
日頃の悩みとして webpacker によるコンパイル・ビルドの遅い問題がありました。 そんな中 @t0yohei が hard-source-webpack-plugin の導入と splitChunks の追加設定をしてくれました。
hard-source-webpack-plugin は実験的なものとしてでオプション的に使うことで webpacker の立ち上げ速度を改善され、
splitChunks については以下の効果が出ました。
- 本番環境を含む各環境で、JavaScript の取得が早くなり画面の表示完了速度が早くなる。
- 開発時の
webpack-dev-serverによるホットリロード時などのビルドが、多くの場合早くなる。
これにより以前よりも精神的負担を軽減したフロントエンド開発ができるようになりました。圧倒的感謝。
モダンな JavaScript 開発ができる取り組み
新機能開発においては積極的にモダンな JavaScripit 開発を取り入れていますが、まだまだレガシーなフロントエンド環境のまま負債となっている箇所があります。

このままその基盤に乗ったままだと後続の開発者に負担を強いることになってしまいかねないため、TypeScript や Vue.js での開発も推進しています。
イニシエのコードをモダン JS 化 - クラウドワークス エンジニアブログ
こうすることで後続のエンジニアたちの参入障壁を減らしモダンな開発を行えるようになるので、地道ではありますが、非常に大切な活動になっています。
フロントエンド開発でのチーム越境レビュー
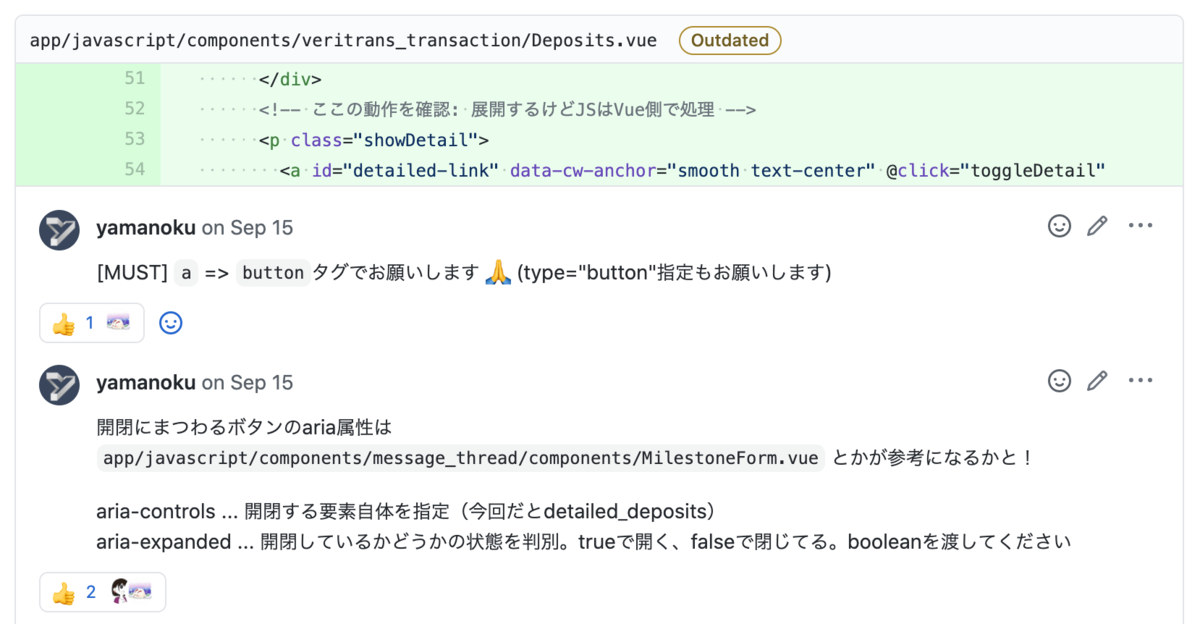
他チームからフロントエンドレビューを依頼してもらうこともありました。今までチームを超えた相談というものは受けてこなかったため、とても新鮮でした。 主にアクセシビリティ観点でどのような懸念点があるかなどの相談を受け、以下のようなレビューを実施しました。
- 画面を切り替える際のフォーカス位置制御
- WAI-ARIA を使用した制御
- マークアップ(情報設計)の見直し

Atomic デザインを参考にしたコンポーネント設計
【Vue.js】負債を返却しながら機能追加しなければならない状況で実践したフロントエンドのコンポーネント設計 - クラウドワークス エンジニアブログ
新卒入社して今年で社会人 2 年目を迎えた @d4te_kun による Atomic デザインの考え方を参考にしたコンポーネント設計に関する記事。フロントエンドにまつわる記事の中で反響が大きかったものです。
- 粒度の認識合わせができる/しやすい
- スピードを優先して実装が複雑化しても後で簡単に作り直せる
上記2点を実現するための取り組みや、状態管理におけるレイヤー層の考え方について非常に参考になりました。
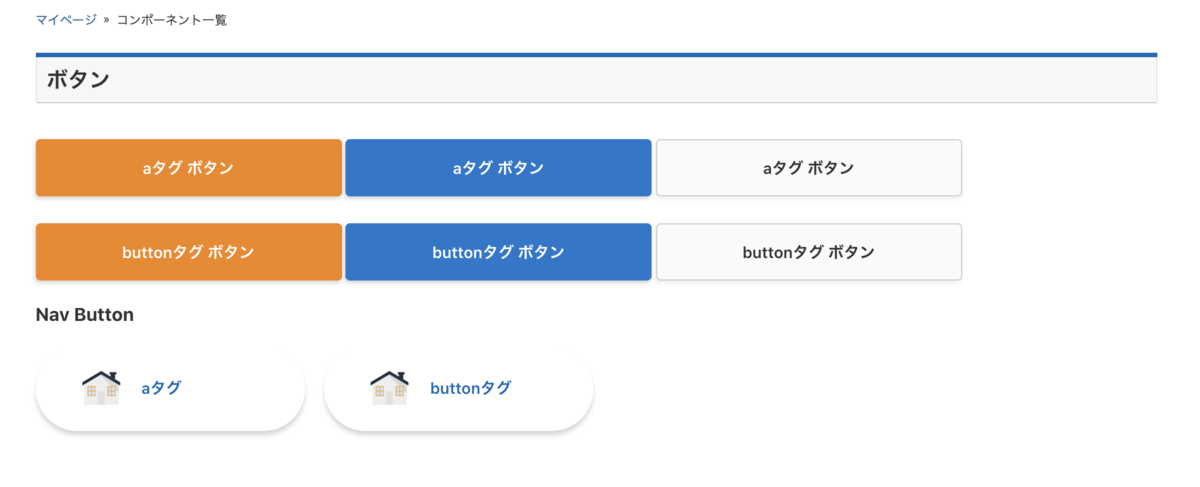
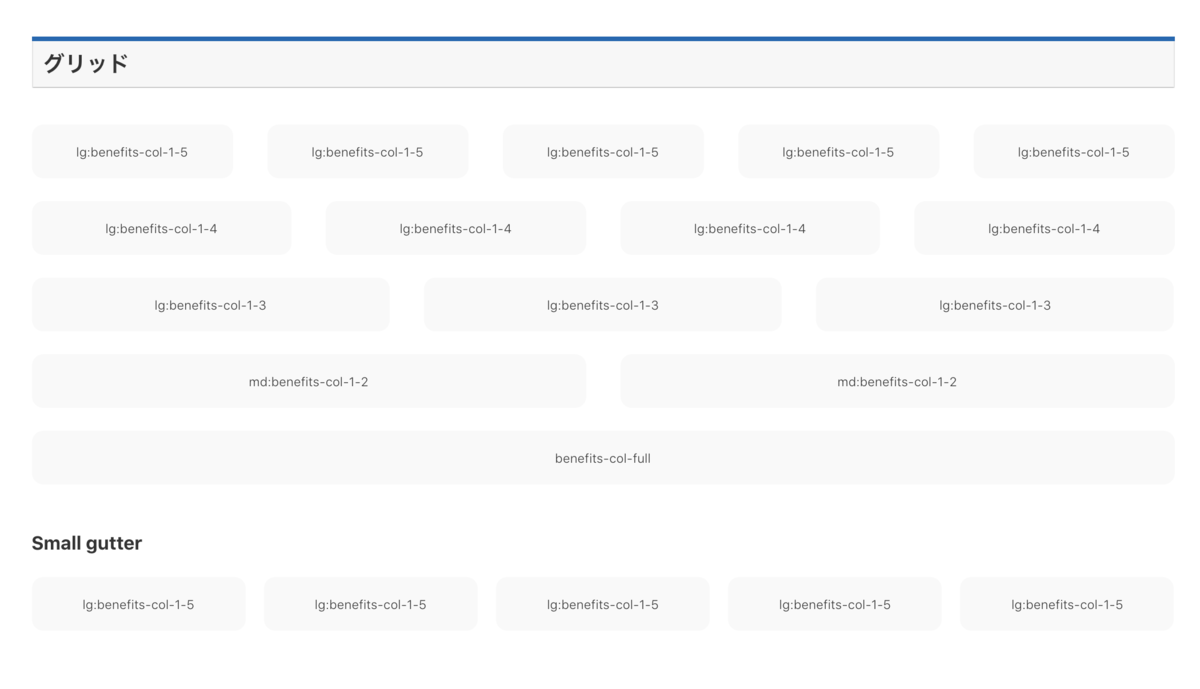
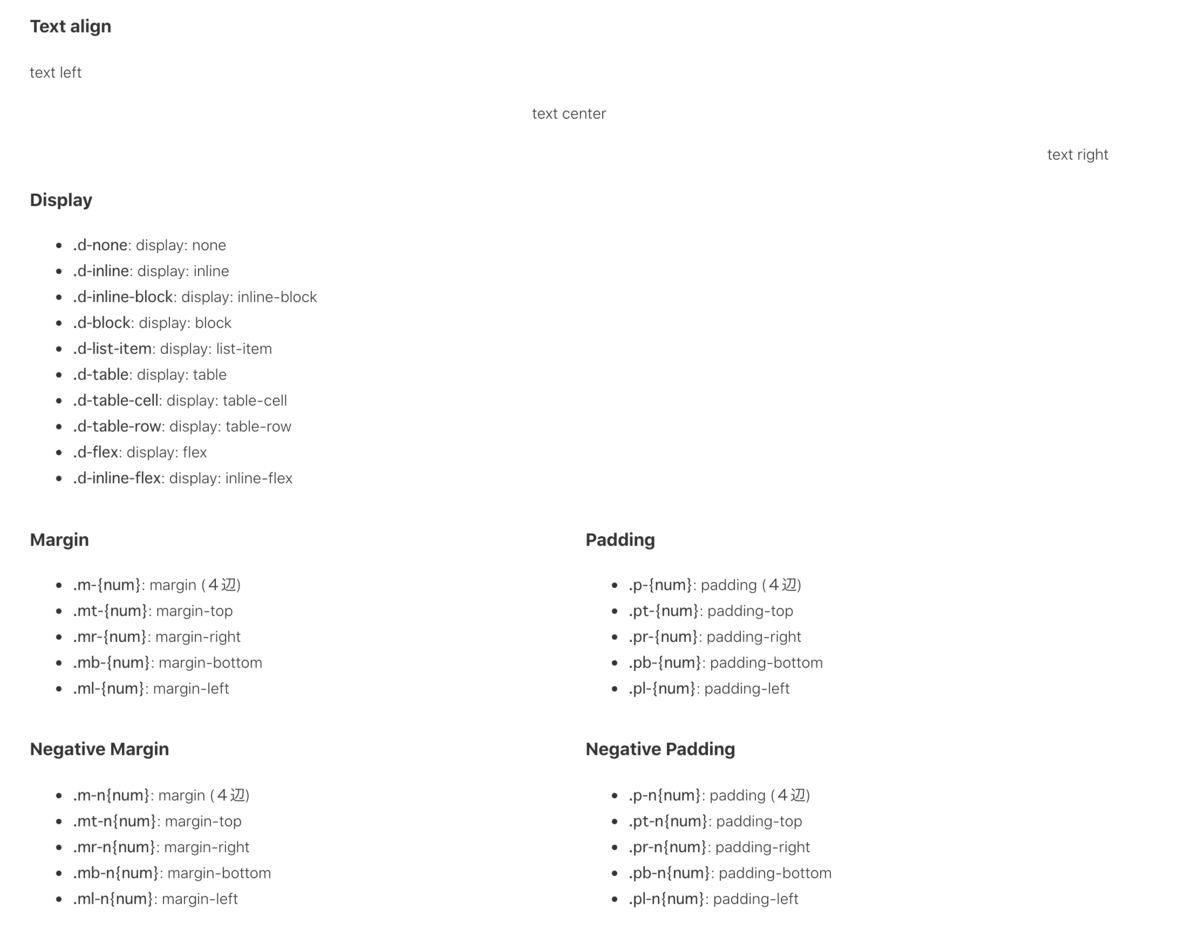
コンポーネント集での認識合わせ
業務委託として長年参加されているフロントエンドエンジニアの方が、とあるページのリニューアルに際してコンポーネントとスタイル定義をしたページを作成してくれました。
コンポーネントの各状態やブレークポイントがどの範囲まであるか、Utility なクラスがエンジニア以外でも簡易的に確認できるようになりました。
Web アクセシビリティチェックをしてみた
アクセシビリティ向上の一環として、クラウドワークスの Web アクセシビリティチェックも行いました。
クラウドワークスの Web アクセシビリティチェックを始めてみた - クラウドワークス エンジニアブログ
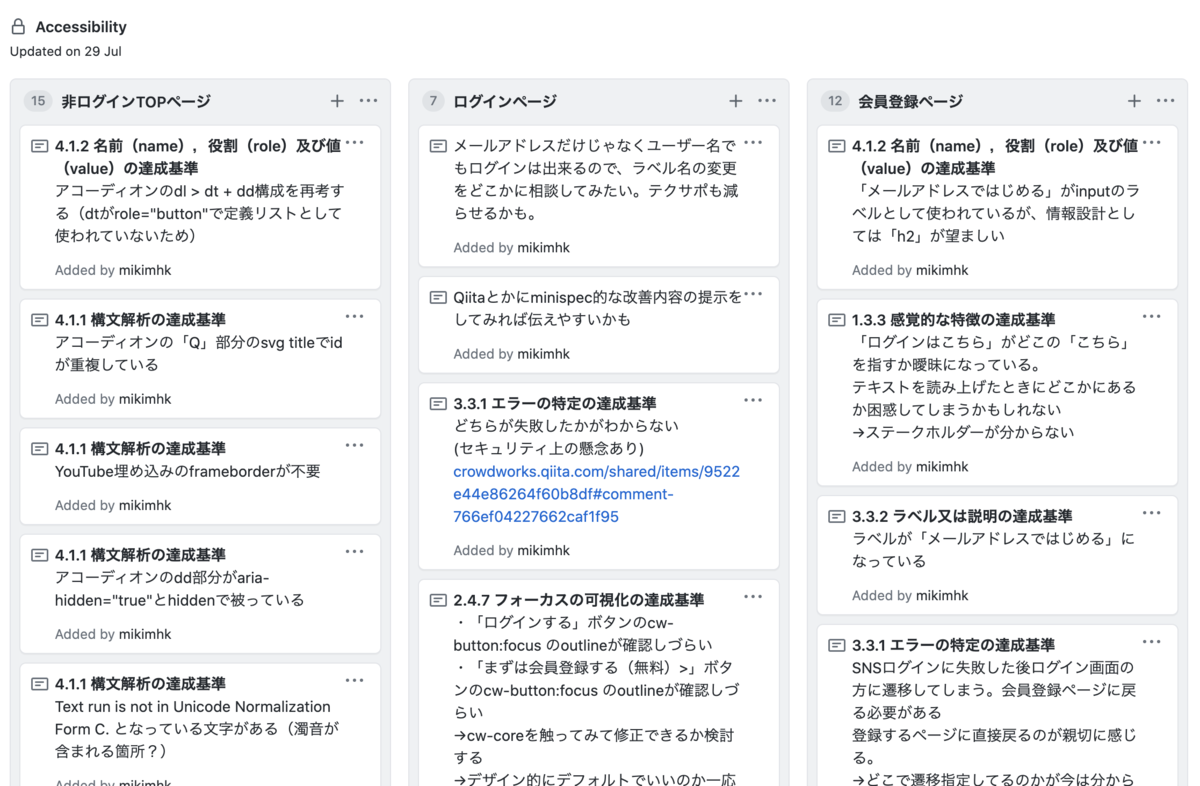
TOP ページ、ログインページ、会員登録ページの 3 ページに絞ってみて、なんとなく分かっていたところや、気づけなかったアクセシビリティにまつわる問題点を確認できました。
その時にチェックした内容は GitHub Project で管理するようにしています。

弊社のコーポレートサイトも5月にリニューアルされたのですが、その際のアクセシビリティチェックも有志にて実施していました。
「One CrowdWorks」で、コーポレートサイトをフルリニューアルした話。| Peter | note
dependabot によるライブラリアップデート
弊社の開発用リポジトリは GitHub で管理されており、それぞれ dependabot の設定がされております。クラウドワークスの開発でも Gemfile と NPM modules のそれぞれで適応されています。 GitHub の Pull Request にてアップデート通知が来て、順次マージしています。
有志による個人活動に頼って属人化が進んでいますが、この問題をどうしていくかについても考えつつ、引き続きアップデートの追従やセキュリティ対応などを行っていきます。
デザイナーチームとの連携
フロントエンドの負債と関連して、混沌極めるクラウドワークスのデザイン制作を向上させるための「デザイン基盤整理」なる活動も行われております。
デザイン基盤整理では以下の課題点を解消するために、ドメインの整理や情報設計の見直しなどを行おうとしております。
- 画面の複雑化による情報設計の難易度が高い(拡張性がない)
- 複雑化ゆえデザインを適切に表現できず、実装時のコミュニケーションコストが高い(拡張性がない)
- 昔から使われているフレームワークの仕様を完全に理解しているメンバーが不在、デザインのメンテコストの高さゆえ更新されづらい(保守性がない)
- レガシーなデザインによって引き起こす様々な課題(耐久性がない)
この中で UI 開発の観点でフロントエンドに関心のあるエンジニアが基盤整理活動に参加しています。
そのほか、デザイナーとエンジニアがペアワークをしながら画面開発をしたり、 フロントデザイン相談室という Slack チャンネルにてデザイナーとエンジニア間での各自の疑問などの相談をしやすくする取り組みも行われています。
Vue.js v3 ドキュメントの翻訳活動
今年はついに Vue.js Ver3.0 が正式リリースされました。それにともないドキュメント翻訳の Issue が立ちました。

社外活動になりますが、弊社からは私と @t0yohei が参加してドキュメントの翻訳に参加しています。
個人活動編
新型コロナ対策サイトのアクセシビリティもくもく会に参加
上述にてクラウドワークスやコーポレートサイトのアクセシビリティチェックを実施してみたと紹介しました。
実は東京都新型コロナ対策サイトのアクセシビリティもくもく会に参加して、アクセシビリティ試験を学んだことがきっかけになっています。
東京都 新型コロナウイルス対策サイトにアクセシビリティ視点でコントリビュートしてみた - クラウドワークス エンジニアブログ
これまで試験対応というものはやったことがなかったのですが、アクセシビリティ分野の諸先輩に囲まれながら何が達成して何が未達なのかをチェックシートを見ながら確認し、非常に勉強になった良き会でした。
余談ではありますが、私は主に東京都からフォークされて派生した千葉県の新型コロナ対策サイトにて OSS 開発の参加をしていました。
civictechzenchiba/covid19-chiba: 新型コロナウイルス感染症対策サイト[千葉県版]
リモート勉強会で LT してきた
オフラインでの勉強会はほぼなくなってしまいましたが、代わりにオンライン勉強会や配信というものが増えてきました。
今年は発表する機会があまり無かったのですが、以下フロントエンドに関するリモート勉強会にて発表をしてきました。 人が大勢いる前でやるのと違った感覚があり面白かったです。
PWA Night vol.16 ~オンライン LT 大会!~
PWA Night vol.16 ~オンライン LT 大会!~ - connpass

UI/UX デザイナー LT 会
【増枠】UI/UX デザイナー LT 会 【登壇者 15 名御礼】#uiuxdesignerslt - connpass

12/9 に開催される v-tokyo オンライン Meetup#12 でも発表予定です。
Vue.js v-tokyo オンライン Meetup#12 - connpass
フロントエンド雑談会、ランチ会を実施してみている
気軽に参加してくれて各々が分からないことや困っていることを共有する雑談会を2度ほど開催しました。 また、10月後半から週1のペースでフロントエンドに関する情報共有をざっくばらんにやるフロントエンドランチなる会を開催しています。
フロントエンドランチは現在5回(2020 年 11 月現在)ほど実施しており、以下のことを実施してみています。
- ランチ会を何故実施するのか
- 各社のフロントエンドエンジニア採用事例を見てみる
- WEB+DB の脱レガシーフロントエンド特集を見てみる
- TypeScript の基礎、応用について紹介する
- デリバードチームで取り組んだフロントエンド改善の紹介する
まだ構想段階ですが、ポッドキャストのようにいずれはゲストも呼んで話ができればいいななんて思ったりもしています。
自分の立ち位置を考え直した
入社した当初はモノリシックな巨大なアプリケーションに圧倒されていました。
複雑なドメイン知識・インフラ周り・バグ対応や開発環境の整備など、フロントエンドのみならずフルスタックな立ち回りを要求される現状に自身の強みを活かすことの難しさで悩む日々もありました。
そんな私の入社して1年が経過し様々な事象(色々ある)に揉まれ続けてきた中で、これまでの振り返りと次の1年で自分がどう振る舞っていくのかということを考え、社内で発表してみました。
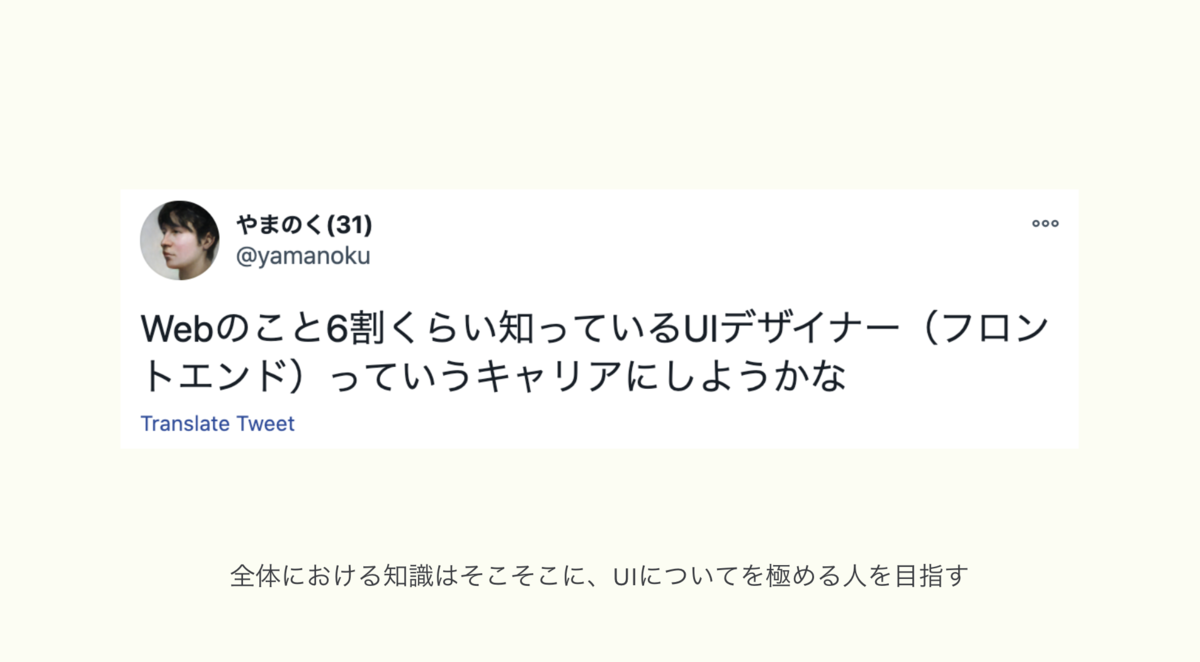
これからはフロントエンド「エンジニア」としてではなく、UI へのさわり心地やアクセシビリティを含む体験設計に重視したフロントエンド「デザイナー」としてやっていこうと思っています。



おわりに
繰り返しとなりますが、クラウドワークスでは現在「フロントエンドチーム」という明確なチームや役割は定義されていません。 そのため「フロントエンドエンジニアとして活躍したい」と思って参加できるような環境を提供できていないのが現状です。
しかしフロントエンドの役割の重要性、やることの細分化など Web に携わるものとして無碍にできないことは存在しています。そしてそれらを1人で網羅していくことはとても大変なことです。
そこで私はチーム自体を編成するより、各自の得意分野や興味・関心といったものを尊重して事業に活かせるようにできないかと考えています。それに伴いどういったことが必要なのかを改めて言語化して洗い出していたりします。
まだまだ道半ばでやることも色々とありますが、いろいろな方が参加してくれる魅力あるフロントエンド開発をする組織になれればと思っております。
ここまでご覧いただきありがとうございました。