クラウドワークスのWebアクセシビリティチェックを始めてみた

こんにちは。フロントエンドエンジニアの yamanoku と申します。
最近久々に出社しましたが、どうやら半年以上も出社していなかったことに驚愕しました。自分自身が違和感なくリモート作業やれているのかもなぁという気づきにもなりました。
前回の記事では東京都 新型コロナウイルス対策サイトの Web アクセシビリティチェックをしたという話をしました。
東京都新型コロナウイルス対策サイトにアクセシビリティ視点でコントリビュートしてみた
今回の記事では、チーム内でクラウドワークスの Web アクセシビリティチェックを実施してみた話をします。
Web アクセシビリティとは?
Accessibility は「アクセスできる・アクセスしやすさ」と翻訳されます。そして Web アクセシビリティは Web にある情報やコンテンツに、あらゆる人がアクセスできようにすることを指します。
あらゆる人がアクセスできるようにする、とはどういうことか。以下はその対応例です。
- デバイス操作に慣れない人でも簡単に閲覧できるようにする
- 難しい言い回しを避けて理解しやすくする
- コントラストを調整して閲覧しやすいデザインにする
- 音声読み上げをしてくれるスクリーンリーダーといった支援技術を使うために考慮する
W3C1では、ウェブは多くの人々の日常に欠かせないものと定義して、アクセシビリティについては以下のように説明されています。
世界には 10 億人、言い換えると、人口の 15 から 20%の割合で障害を持つ人がいます。国連は障害者の権利条約を定めており、人権として Web を含んだ情報へのアクセスはほとんどの国で国連条約として批准されています。また数カ国では政策として義務付けられています。法律や規制にも関わらずアクセシビリティ標準を実行するのは、障害を持つ人たちにも、すべての人達にも不可欠なことです。
W3C のアクセシビリティと標準技術 | Web Accessibility Initiative (WAI) | W3C
Web アクセシビリティチェックをするきっかけ
そもそものチェックをするきっかけとなったのは、フロントエンドチームで行っていたフロントエンド基盤整理からでした。 以下フロントエンド基盤整理で行っていたものの一例です。
- 外部リンクに
rel=“noopener noreferrer”をつけて脆弱性を改善する - フロント実装面でのガイドラインの叩きをつくる
- SNS ログインボタンのロゴの刷新
改善していきたい内容をあげていき、タスク化して日々の業務のスキマで実施していきました。
そんな中アクセシビリティに興味がある私と同じチームの earlgreyMK は、デザイニング Web アクセシビリティ2の社内輪読会を実施していたり、コーポレートサイトのリニューアルでアクセシビリティチェックを担当した経験3もあり、クラウドワークスのアクセシビリティチェックもやってみようと思いました。
チェックした方法など
チェック項目について
どうやってチェックするか、については WCAG(ウェブコンテンツをよりアクセシブルにするためのガイドライン)をもとに項目を列挙しました。
ちなみに WCAG には「知覚可能」「操作可能」「理解可能」「堅牢」という4つの原則があり、その中で様々なユーザ層や状況からくるニーズを満たすために、3 つの適合レベル(A、AA、AAA)の達成基準あります。
今回チェックした達成基準は以下になります。
知覚可能
- 1.1.1 非テキストコンテンツの達成基準
- 1.2.1 音声だけ及び映像だけ(収録済み)の達成基準
- 1.2.2 キャプション(収録済み)の達成基準
- 1.2.3 音声解説又はメディアに対する代替コンテンツ(収録済み)の達成基準
- 1.3.1 情報及び関係性の達成基準
- 1.3.2 意味のある順序の達成基準
- 1.3.3 感覚的な特徴の達成基準
- 1.4.1 色の使用の達成基準
- 1.4.2 音声の制御の達成基準
- 1.4.3 コントラスト(最低限レベル)の達成基準
操作可能
- 2.1.1 キーボードの達成基準
- 2.1.2 キーボードトラップなしの達成基準
- 2.4.2 ページタイトルの達成基準
- 2.4.3 フォーカス順序の達成基準
- 2.4.4 リンクの目的(コンテキスト内)の達成基準
- 2.4.7 フォーカスの可視化の達成基準
- 2.5.2 ポインタのキャンセル
- 2.5.3 名前 (name) のラベル
理解可能
- 3.1.1 ページの言語の達成基準
- 3.2.1 フォーカス時の達成基準
- 3.2.2 入力時の達成基準
- 3.3.1 エラーの特定の達成基準
- 3.3.2 ラベル又は説明の達成基準
堅牢
- 4.1.1 構文解析の達成基準
- 4.1.2 名前(name),役割(role)及び値(value)の達成基準
レベル A 達成基準に加え、レベル AA のコントラストとフォーカスを項目に追加、更に WCAG2.1 より新たに追加された 2 つの項目(ポインタのキャンセル、名前 (name) のラベル)でチェックしました。
※ 基準適用されない項目(チェックする要素が存在しない場合)は省いております。
チェックする範囲について
アクセシビリティチェックを行うにあたり、現在クラウドワークス内で存在するページを数えてみたところ、おおよそ 400 ページ近くあることが判明しました。
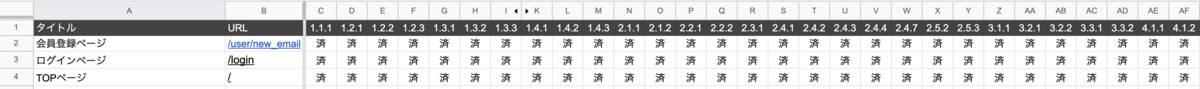
これを全てチェックするのは時間がかかるので、チェックを行うために主要なページをしぼりました。



これらを選んだ理由としては、ログインをしてない状態でも表示できるため不特定多数の人が閲覧すると想定したからです。
チェックの進め方について
進め方として、1 週間で 1 ページの全項目をチェックしていく形で始めました。

チェックはスプレッドシートに項目沿って確認をしていきます。
スプレッドシートは以前、自分が参加した外部のアクセシビリティ試験会4のものから流用してきました。

達成できているかどうかについて、Ameba アクセシビリティガイドライン5も参考に使わせてもらいました。 ガイドラインには簡単な実例があり、どういった内容をチェックすればいいかが分かりやすく、チェックを進める上で理解の手がかりになりました。
その他、WCAG2.1 の解説書6での達成失敗事例もどういった場合適応できていないかで参考にしました。
チェック時に困ったことについて
チェックした経験がある人は共感してもらえそうですが、「項目を達成しているか」の判別が難しかったです。
達成基準の「1.2.1 音声だけ及び映像だけ(収録済み)の達成基準」では、動画に字幕が付けられているかという基準なのですが、TOP ページ下部にある動画では YouTube の「自動字幕機能」にて生成された字幕が使われています。 字幕がある時点で達成しているように思いましたが、機械翻訳では精度が怪しいため、○ でありつつ ✗ という判断になりました。
「2.5.2 ポインタのキャンセル」では、今ある UI においてどこまで達成できているのか、という判断が難しかったです(結果として問題無さそうと判断しました)。
合間でやっていた対応だったため、日によってチェックの精度にムラがありました。 1人はチェックできるけど他のタスクで手がつけられなかった、ということもありました。また、それぞれが確認した基準のダブルチェックも行うまでの時間はありませんでした。
チェック時に工夫したことについて
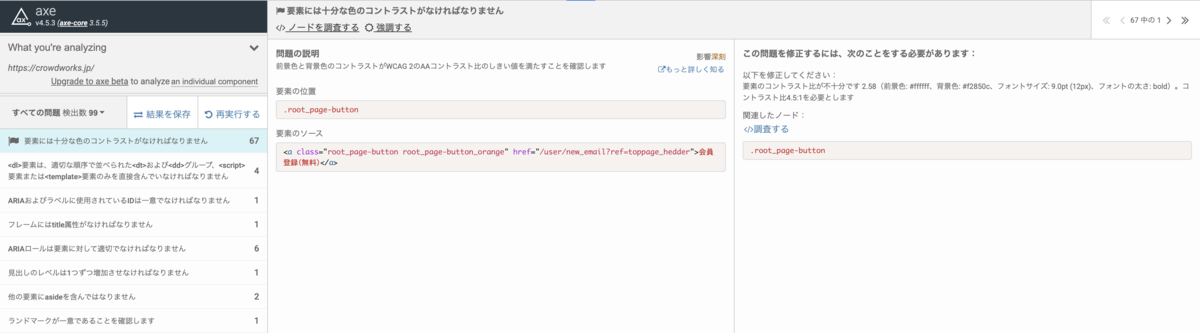
コントラストチェックですが、Axeというアクセシビリティチェックツールを使用することで簡単に問題点が発見できます。

要素数の列挙のほか、基準を満たしていないものを強調してくれます。

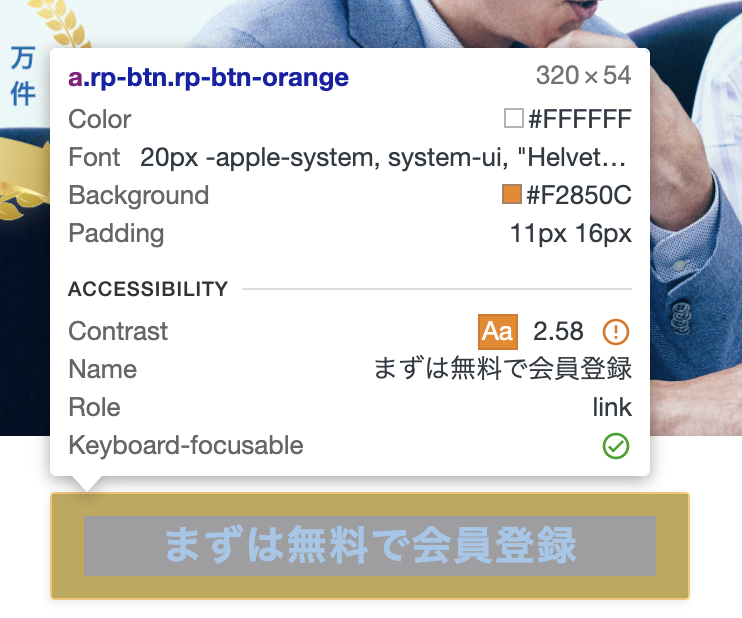
Chrome の検証ツールでは要素を選択するとその要素のコントラスト比やキーボードでフォーカス可能なのかなど、アクセシビリティチェックしやすい機能が増えてきています。

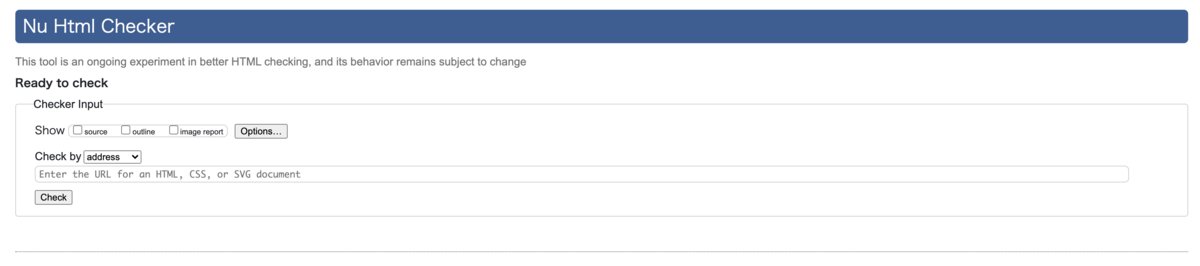
達成基準 4.1.1 の構文解析の達成基準ではNu Html Checkerを使ってチェックしました。

こちらは URL を打ち込むことで構文解析してくれるのですが、freee 株式会社の公開している freee アクセシビリティガイドライン7より、ブックマークレートを使うと良さそうということで、そちらを使用しました。
結果として URL を打ち込むことなく解析結果に遷移してくれます。
ただし、Nu Html Checker ではサーバーの方にデータが送られてしまうため社外に出したくないページは使わないようにしましょう。
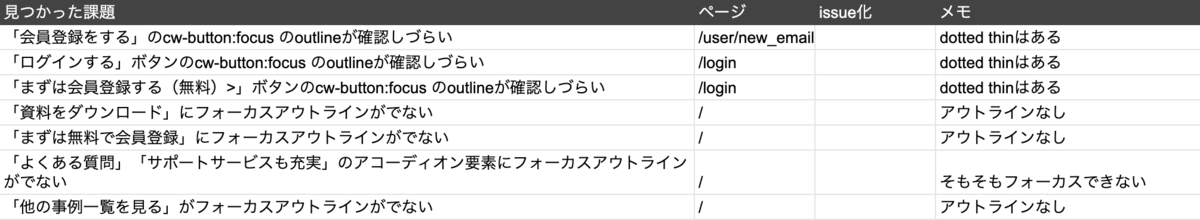
チェックした結果について
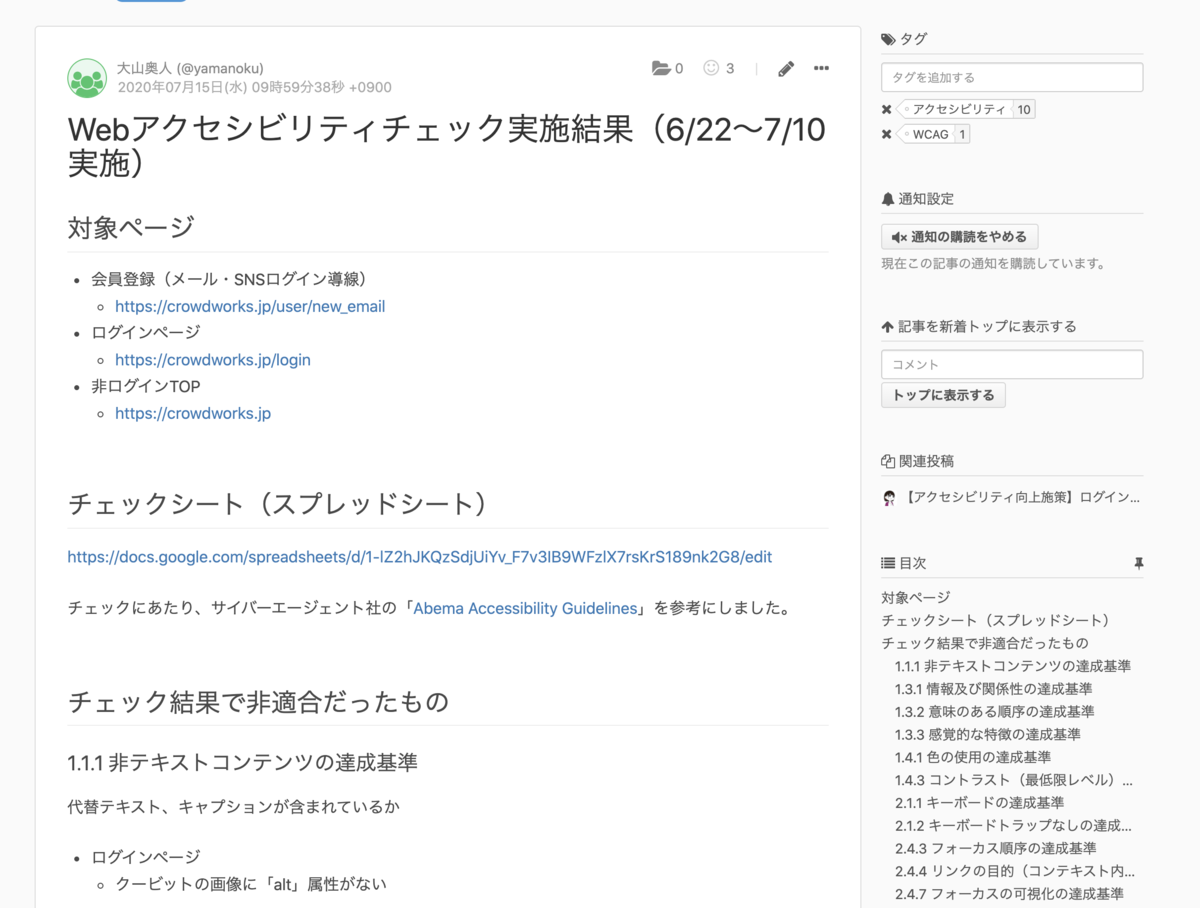
次に実際にチェックした結果、どういった項目が課題として浮かび上がったかの一例を紹介します。
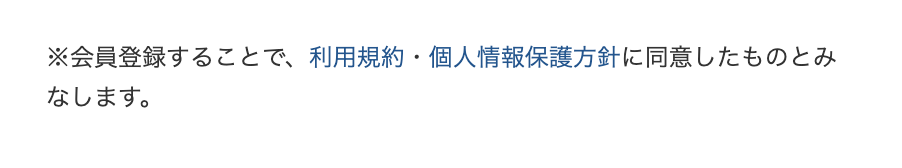
達成基準 1.4.1「色の使用の達成基準」
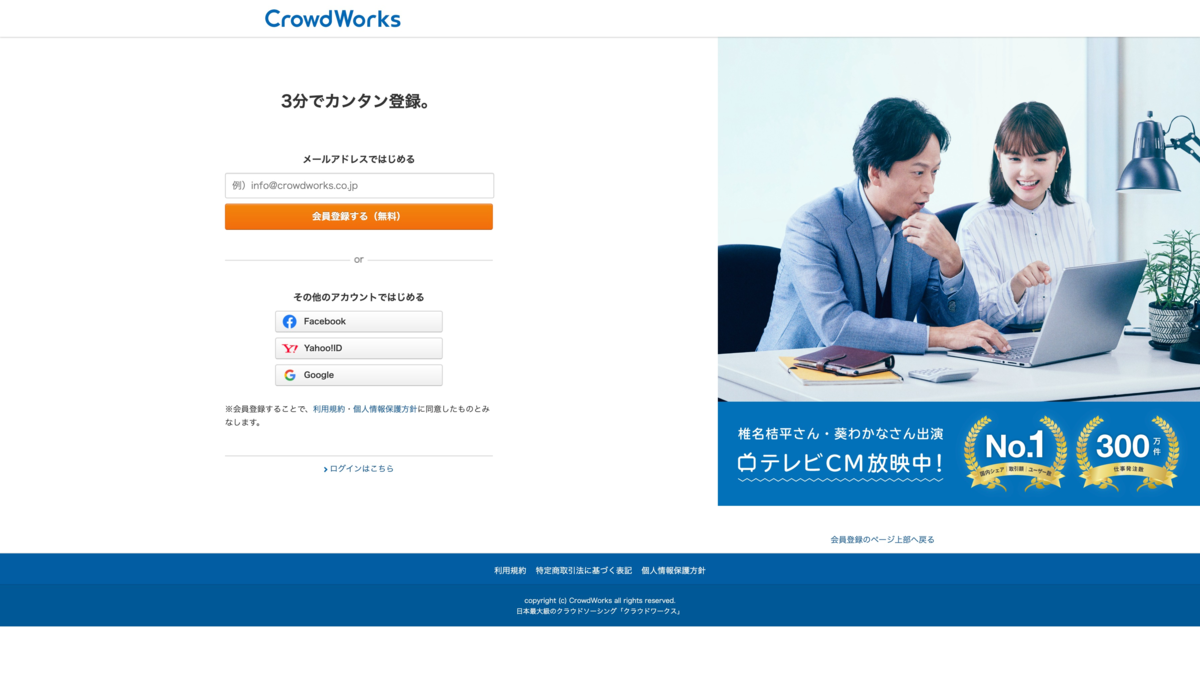
利用規約・個人情報保護方針のリンクが色のみで判断できるものとなっており、こちらはディスプレイのグレイスケールモードを使っている方などには見づらいと判断しました。


この場合、リンク下線を出しておくことで通常のテキストと判別がしやすくなるように対応できそうです。
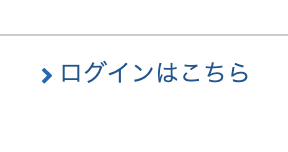
達成基準 1.3.3「感覚的な特徴の達成基準」
コンテンツを理解して操作できるように感覚的な特徴を使わないというものです。
会員登録ページにおける「ログインはこちら」という文言において、「こちら」がどこを指すかが曖昧になっており、テキストを読み上げた時に困惑してしまいかねないという問題が発覚しました。

「ログインする」「ログインページに移動」といったリンクの目的がはっきりとわかる文言に変える必要があります。
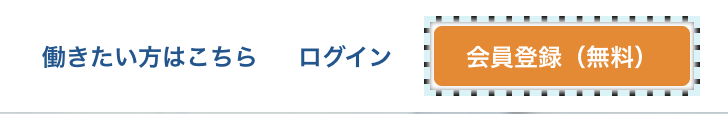
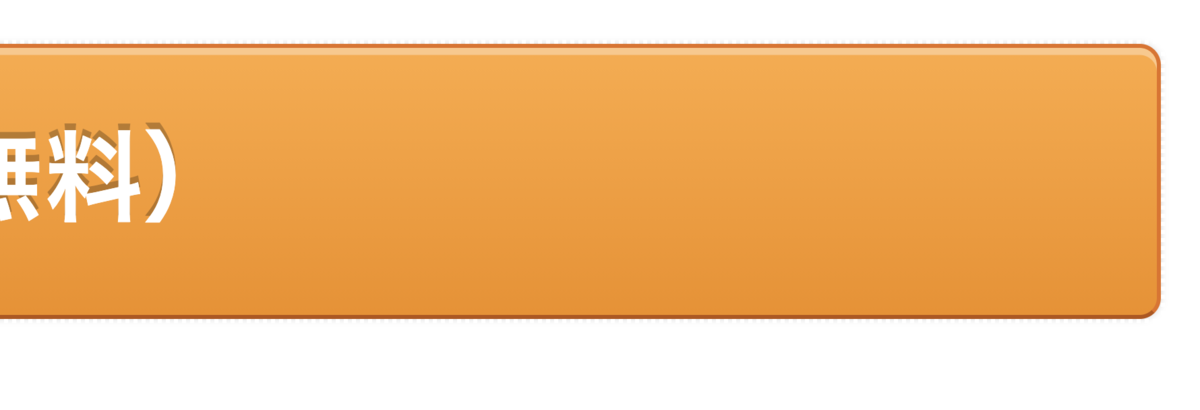
達成基準 2.4.7「フォーカスの可視化の達成基準」
クラウドワークスの中で使われているボタンは、フォーカスしたときのアウトラインが薄く見えづらいため、視認性がよくない問題を見つけました。

クラウドワークスではcw-coreという独自の CSS フレームワークを長年使っており、こうしたボタンの仕様を一部変更することが、どのページでどれくらいの影響範囲になるかの検討がつけられていないため、安易に修正ができないという問題も表出しています。
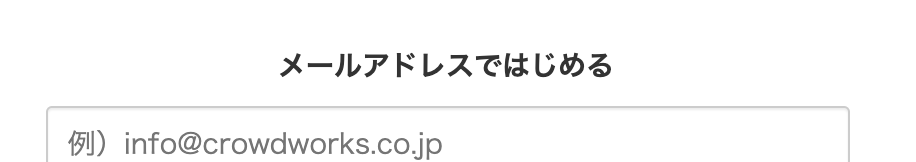
達成基準 1.3.1「情報及び関係性の達成基準」
「メールアドレスではじめる」がマークアップとしては<h2>が正しいのではないかということが挙げられました。

現在は<label>タグで表現されていますが、これが支援技術によって読み上げられる時「メールアドレスではじめる」が<label>で呼ばれて、その直後の入力欄の<input type="text">でも読まれる状態になっていました。
「メールアドレスではじめる」は見出しとして、入力欄にはふさわしいラベルを当てる必要がありそうでした。
チェックをしてみたまとめ
ユーザーサポート側の負担を軽減できそう
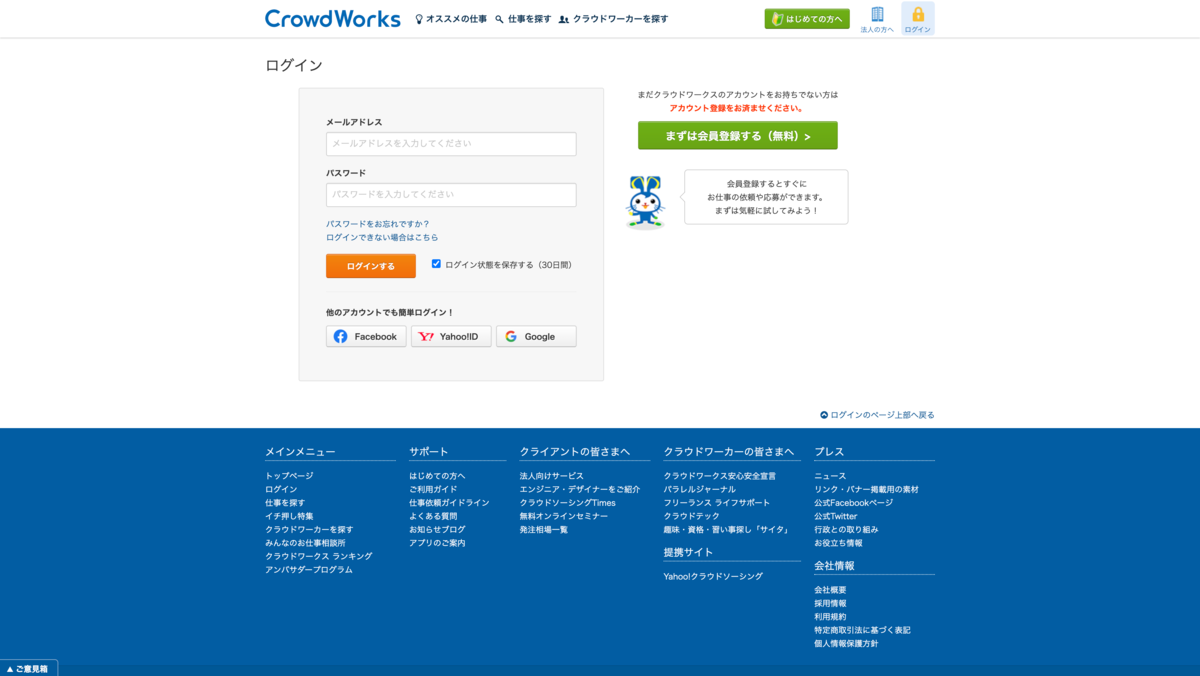
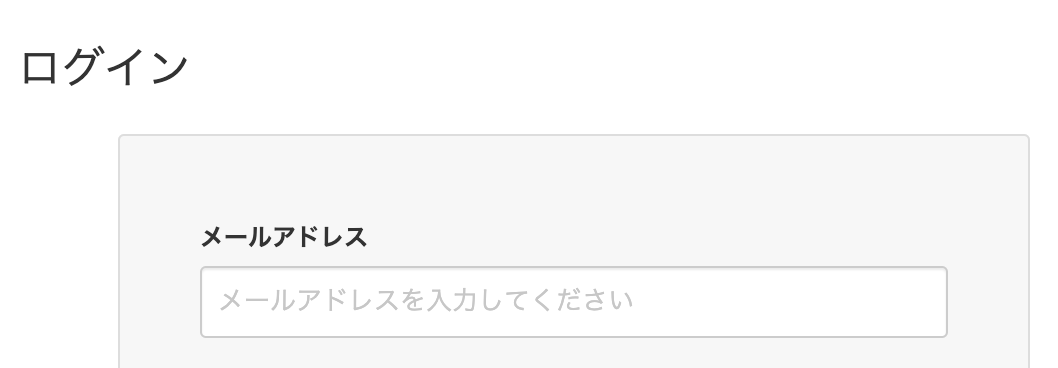
アクセシビリティを向上するためのチェックだったのですが、入力フォームのラベルをチェックしているときに、ログインページでのメールアドレス入力箇所はユーザー名でもログインできるということが判明しました。

ユーザーサポートではログイン時にメールアドレスを忘れた・使えなくなってしまった場合の変更対応があるため、万一ユーザー名がわかっていればログインができるので、結果としてユーザーサポートの負担も減りそうだと思いました。
歴史的な経緯がありそう
「2.4.3 フォーカス順序の達成基準」において、会員登録ページでは一番最初にメールアドレスの入力欄にフォーカスがあたるようになっていました。
これは<input type="text">にtabindex="1"が付与されていたためです。
何故こうなっていたかの要因は特定できておりませんが、先にキーボードでの操作を促す(メールアドレスを入力させたい)ためのものではないかと思いました。
次のステップはどうする?
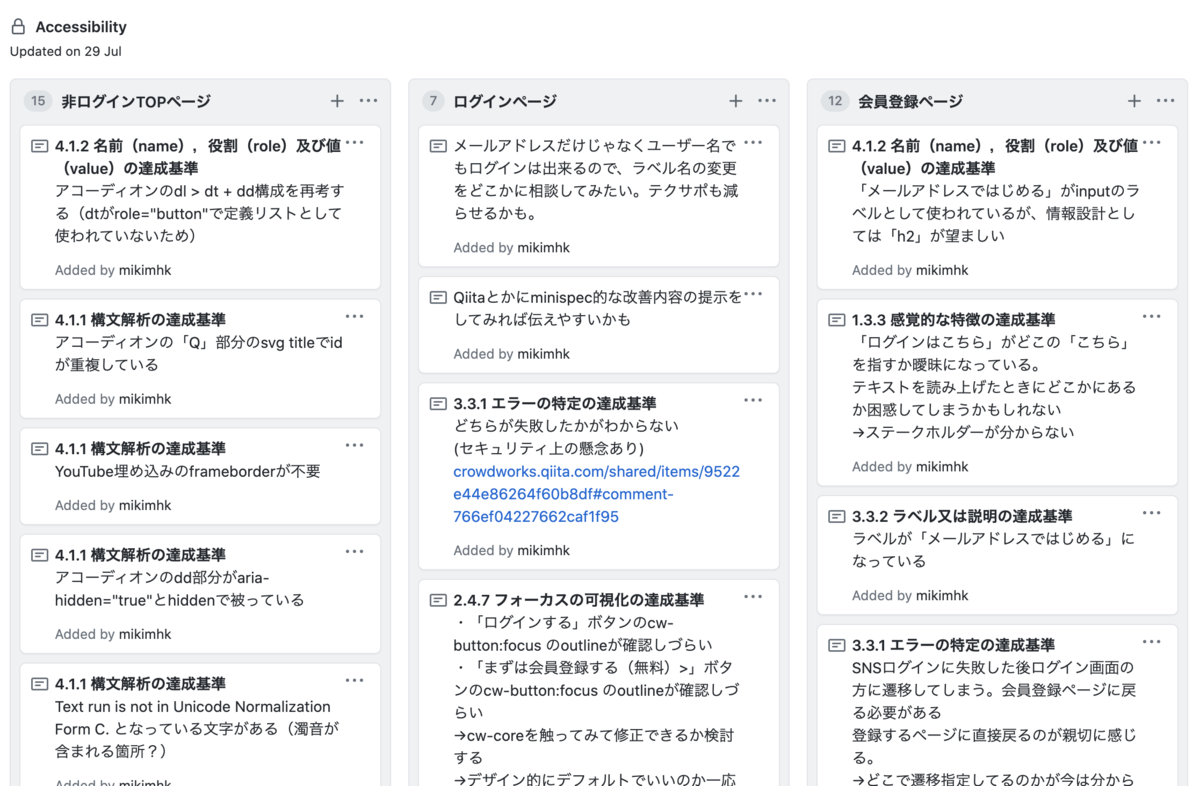
今回チェックで発見できた問題点は、そのままにしておくのではなく、Qiita Team にログとして記載して GitHub Project に移行し看板管理をするようにしました。


現在、チェックを行っていたときのチームは解散し新たなチームになったので、そこで引き続き改善活動に充てたいと思っております。
アクセシビリティチェック自体の反省点としては、やる・やらないを明確にして、他のページでも対応するときのフォーマットを整えて少ない時間の中でもより簡易的にチェックできたら良いかなと思いました。
今回はチェックしたのみで終わったのですが、引き続きあらゆる人に使ってもらえるサービスにしていくため、アクセシビリティ改善活動は続けていきます。